关于W80x使用SquareLine Studio工具进行图形界面开发
发布于 2023-11-16 17:49:41
前言:
在图形界面开发中,如果手敲代码会很烦,效率很慢,比如调整位置,改变形状等等,需要先敲代码在烧录到板子中看效果。使用工具的话,那么可以很快解决这些问题,可以在工具上就可以看到更改后的效果,且可以演示效果。
为此我把我之前做的流程写下来,供大家参考,如有问题或者问题随时指正,也欢迎大家可以共同讨论,这个工具还有很多功能,希望可以和大家一起探索。准备工作:
1.W80x开发板(因为图形界面需要存储的图形素材较多的,可以考虑W802,W802是是外置flash,可以扩展较大存储空间)
2.lvgl的图形界面开发工具SquareLine Studio 1.3.3;
准备开发:
开发分两步,一个是使用官方的demo,一个是我们自己新创建工程:
备注:我这里所用的图形元素都是来自官方的demo;如何使用官方demo:
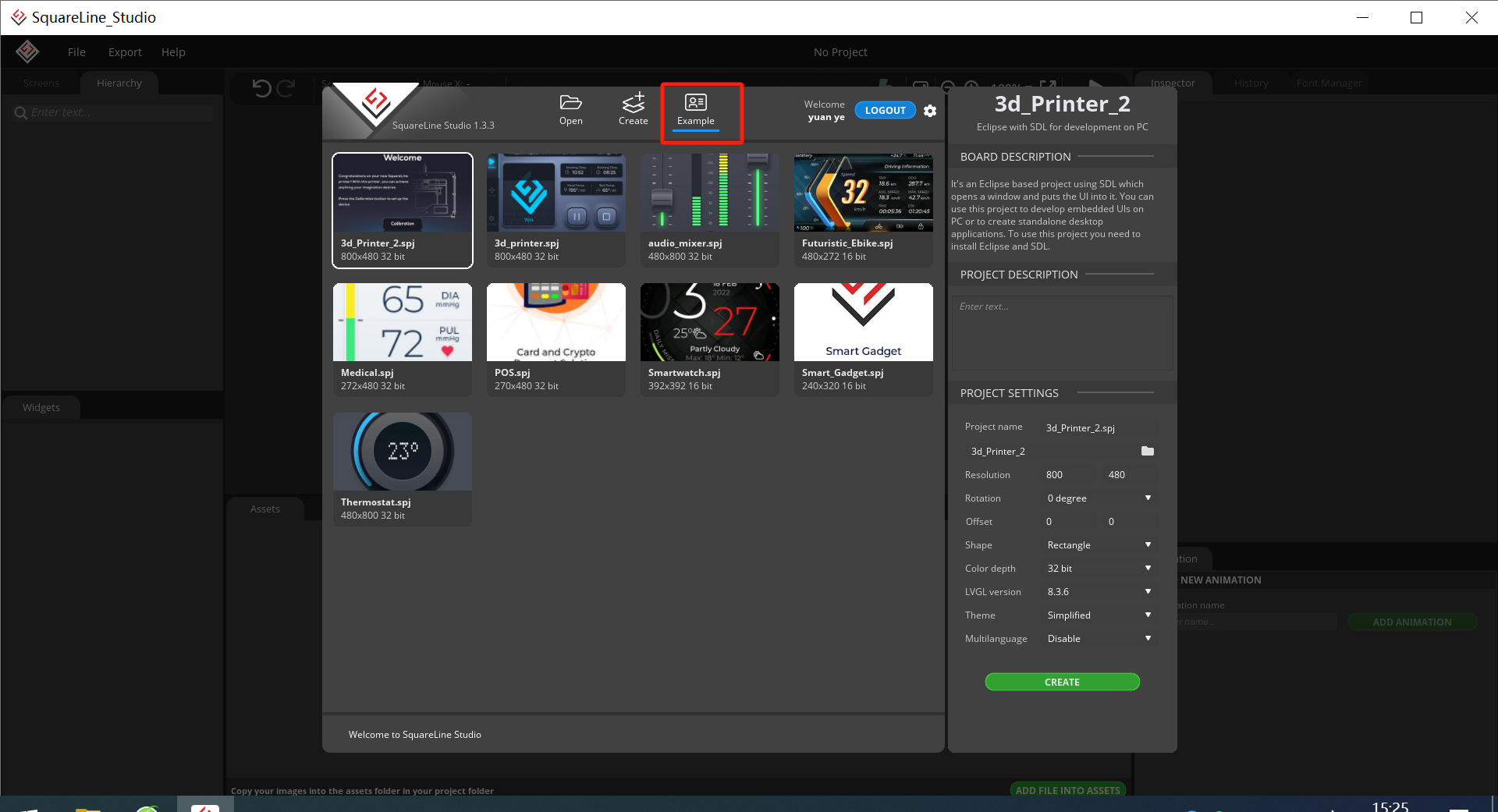
1.打开SquareLine Studio登录后,选择example选项卡
2.然后双击想要的demo,就可以打开这个工程了
新建自己的工程:
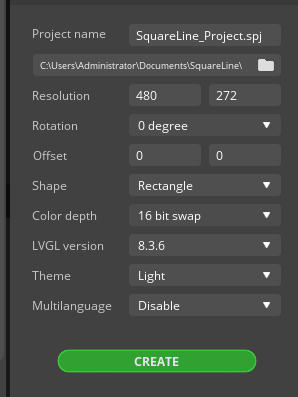
1.打开SquareLine Studio建立工程,这里我选择了一个4.3寸480*272屏,所以像素窗口要选择这里,包括工程目录等,进行一些工程建立的前期工作(这些配置也可以在后面进行更改,后面有说明);
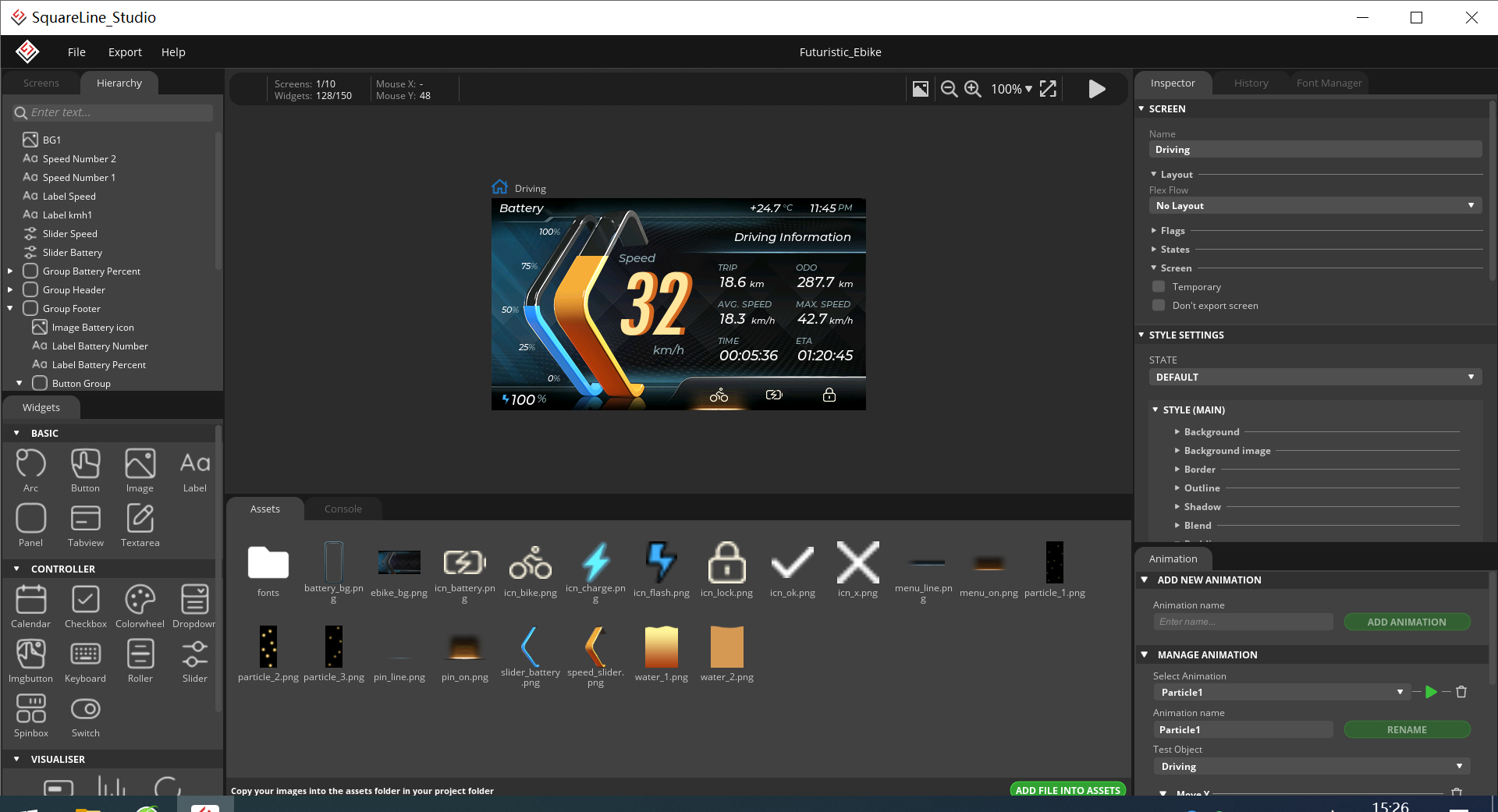
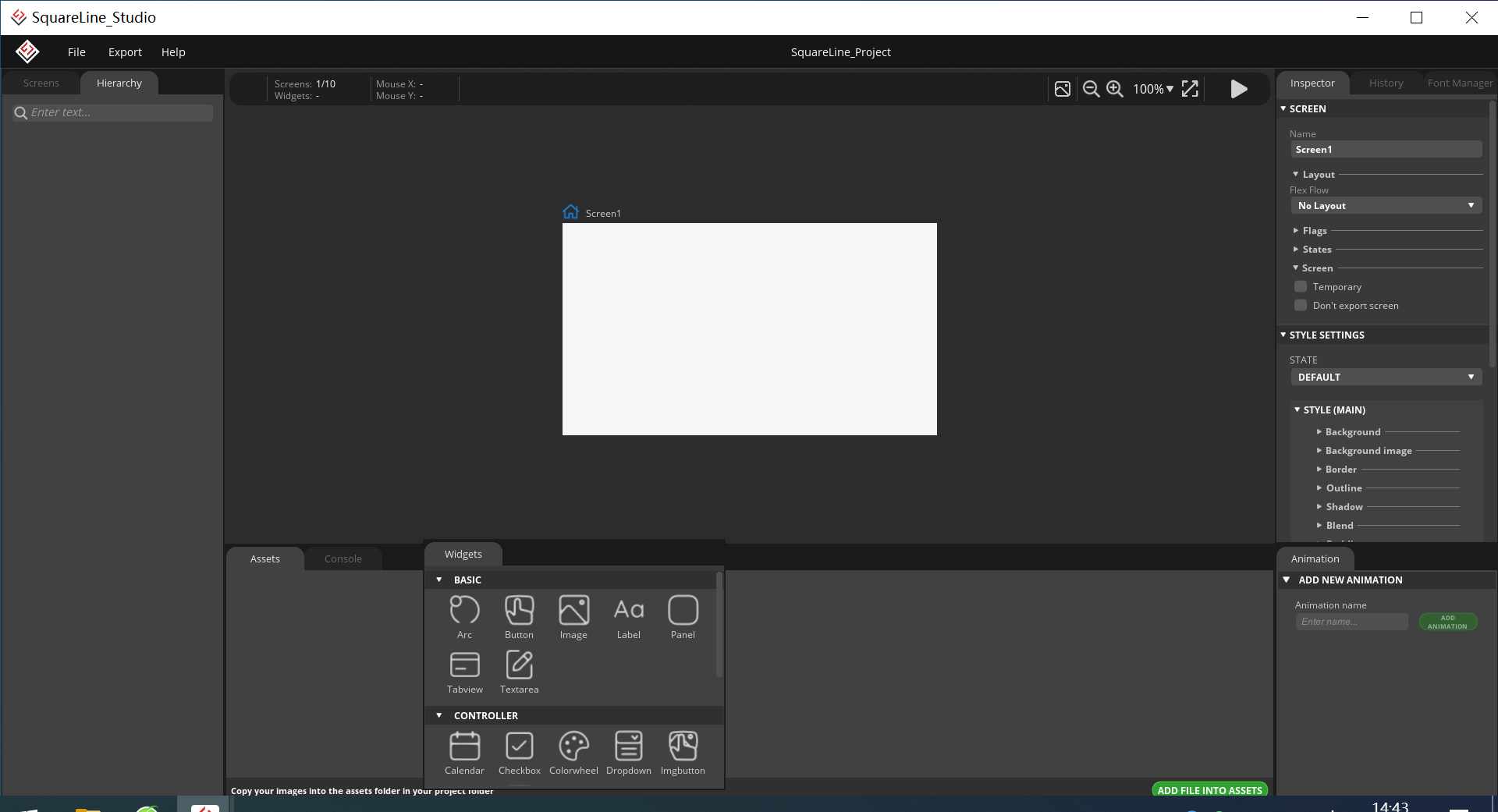
2.建好工程后,我们开始窗口界面的操作了
3.首先加入图片信息,可以从assets中添加,也可以直接保存在工程目录里的assets目录下:
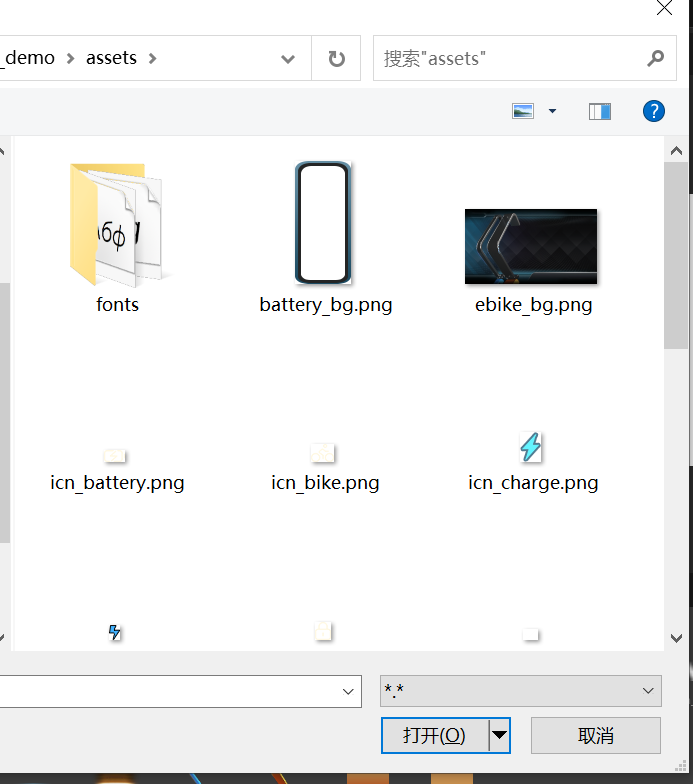
使用工具导入图片:
如果想要删除图片,那就从工程目录下的assets目录下直接删除图片即可
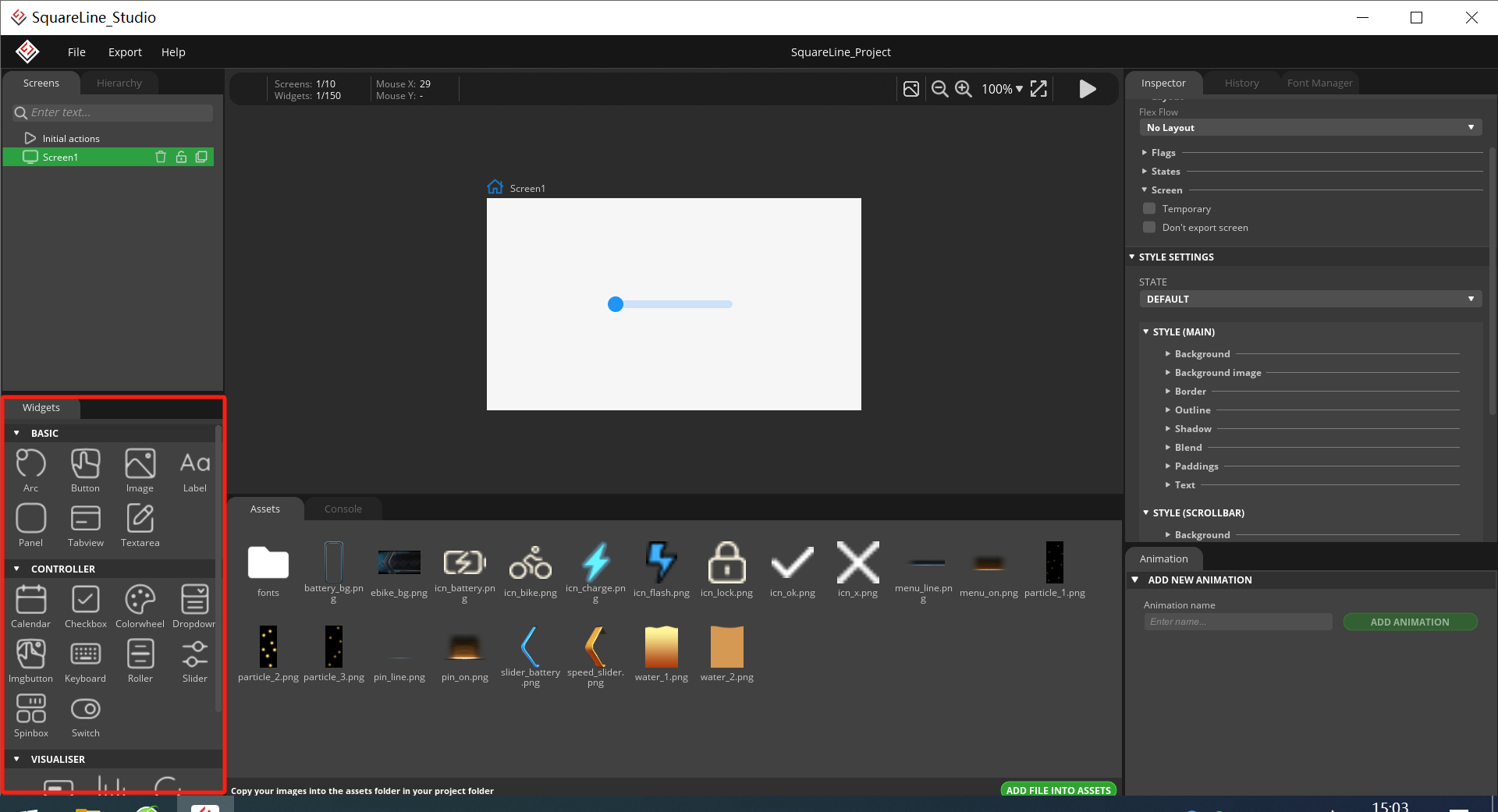
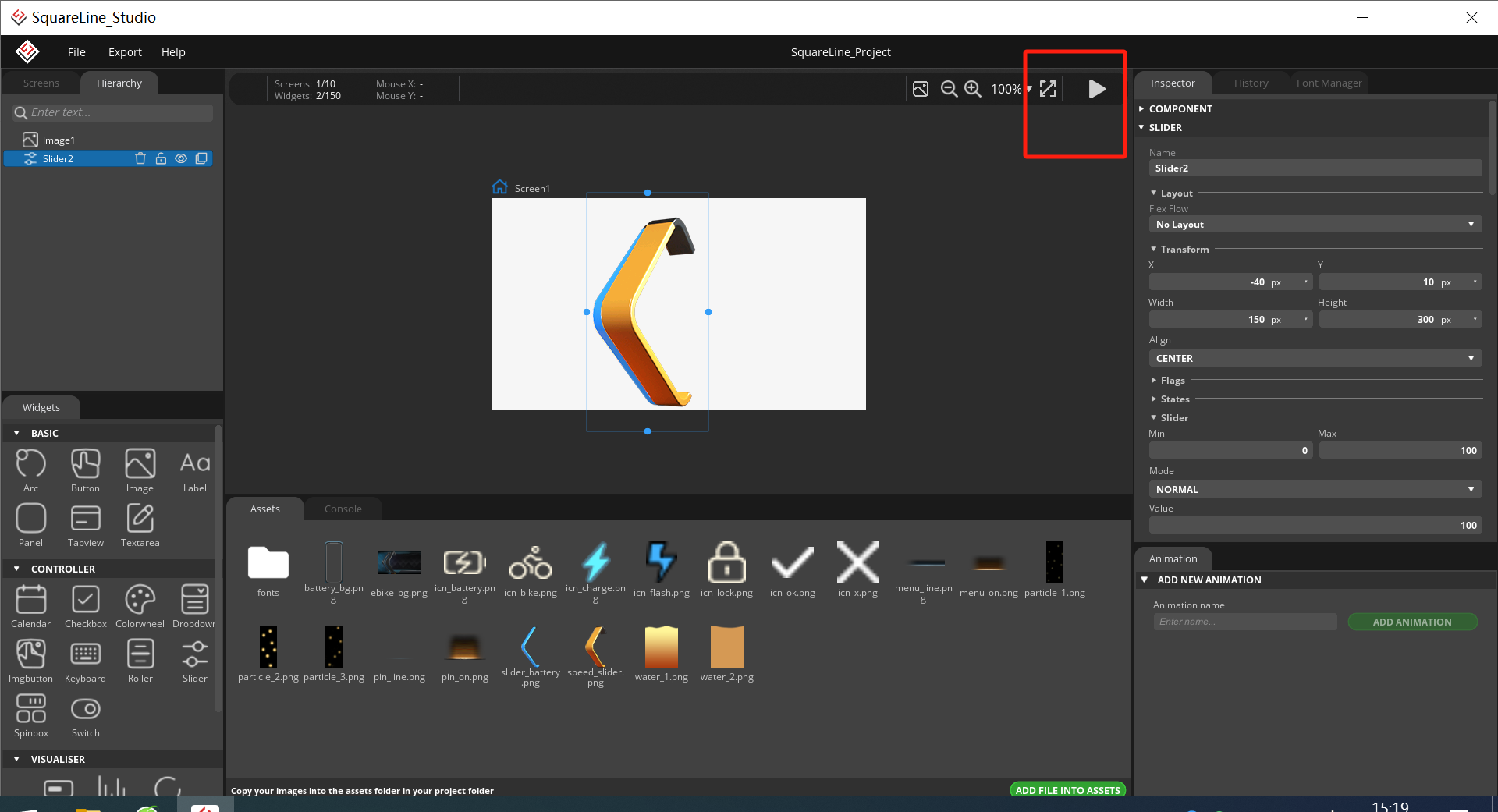
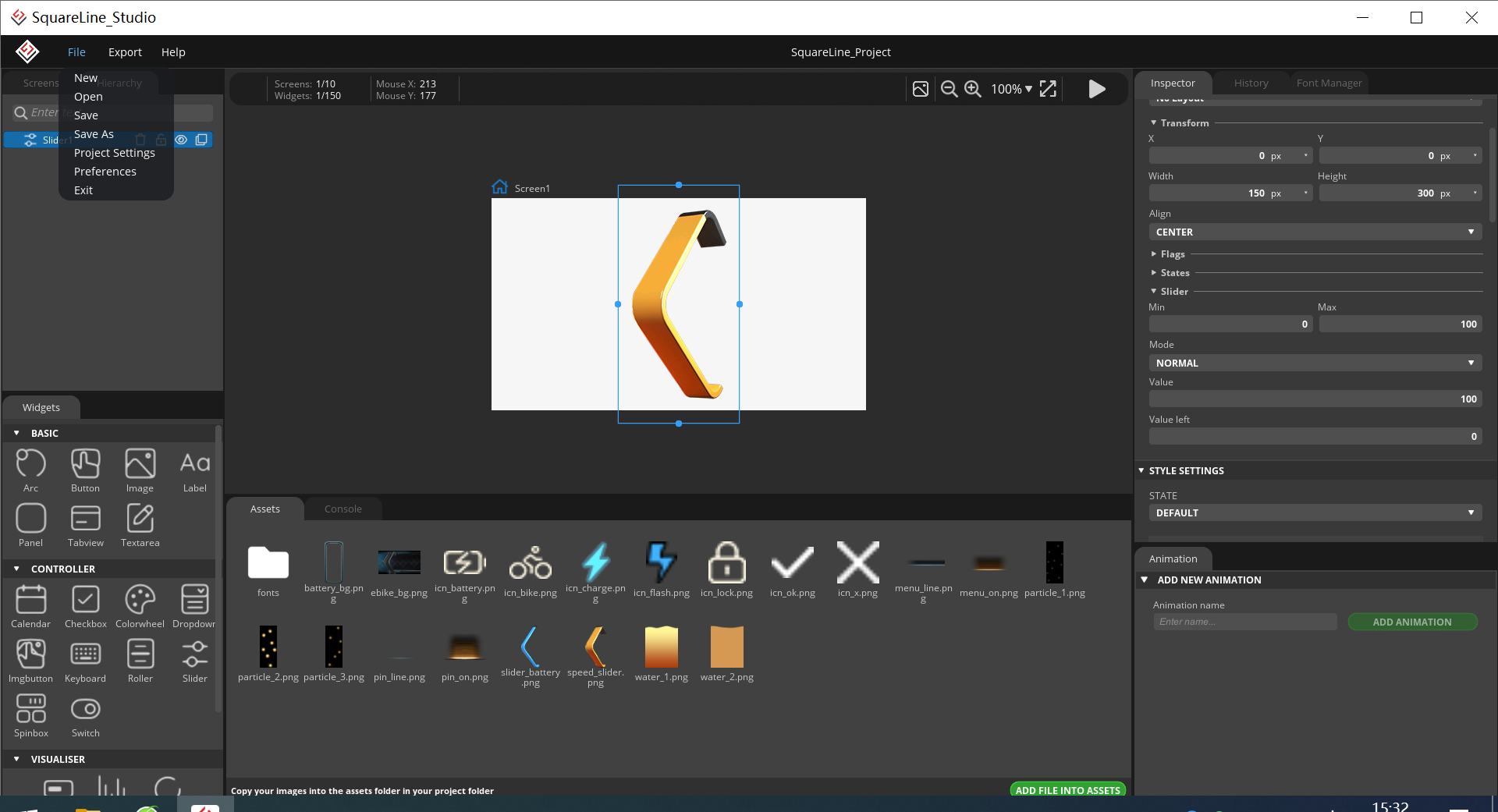
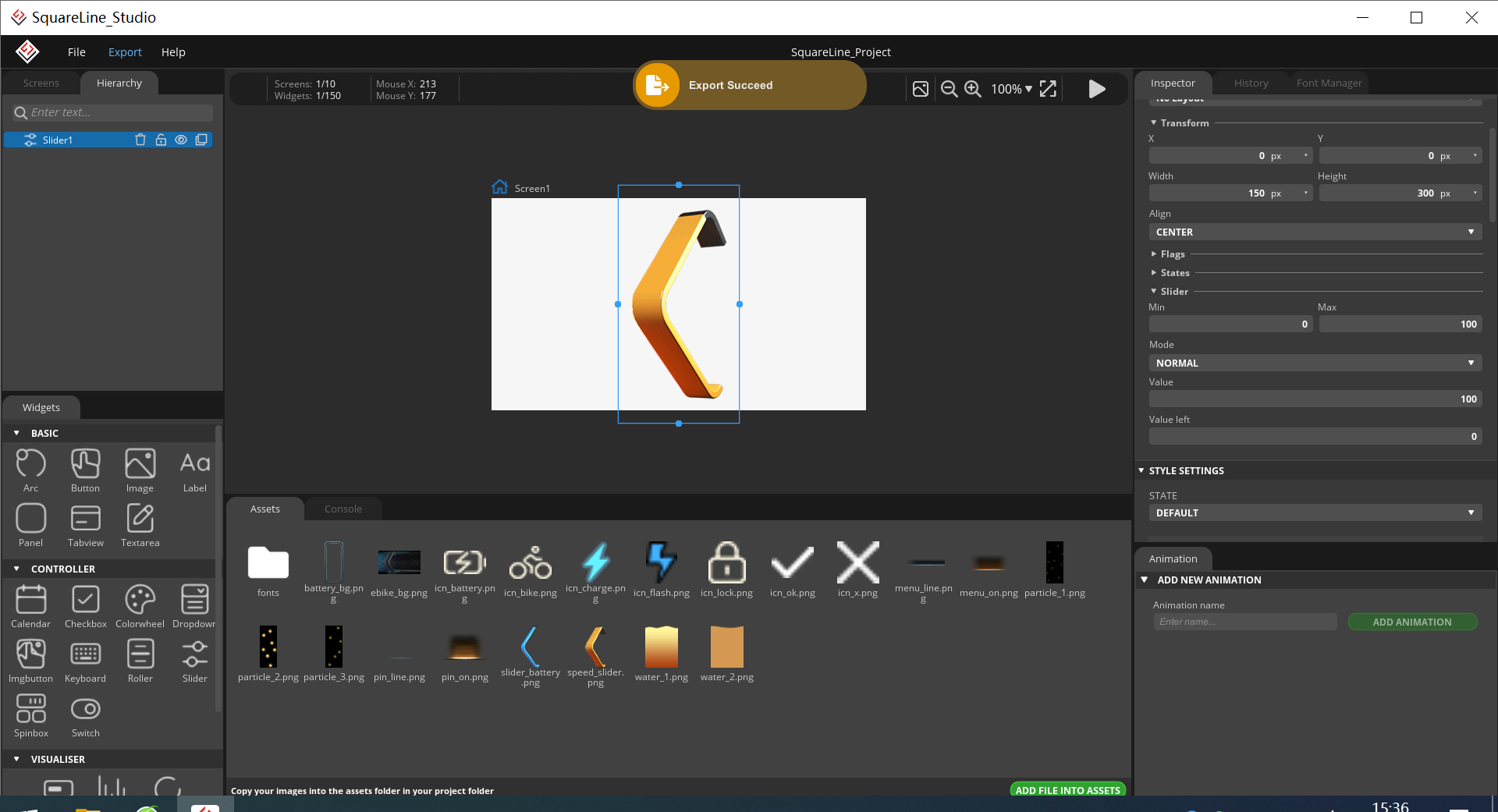
4.开始添加控件,在选项框widgets中点击即可使用,如图所示,我这里选了一个slider组件;
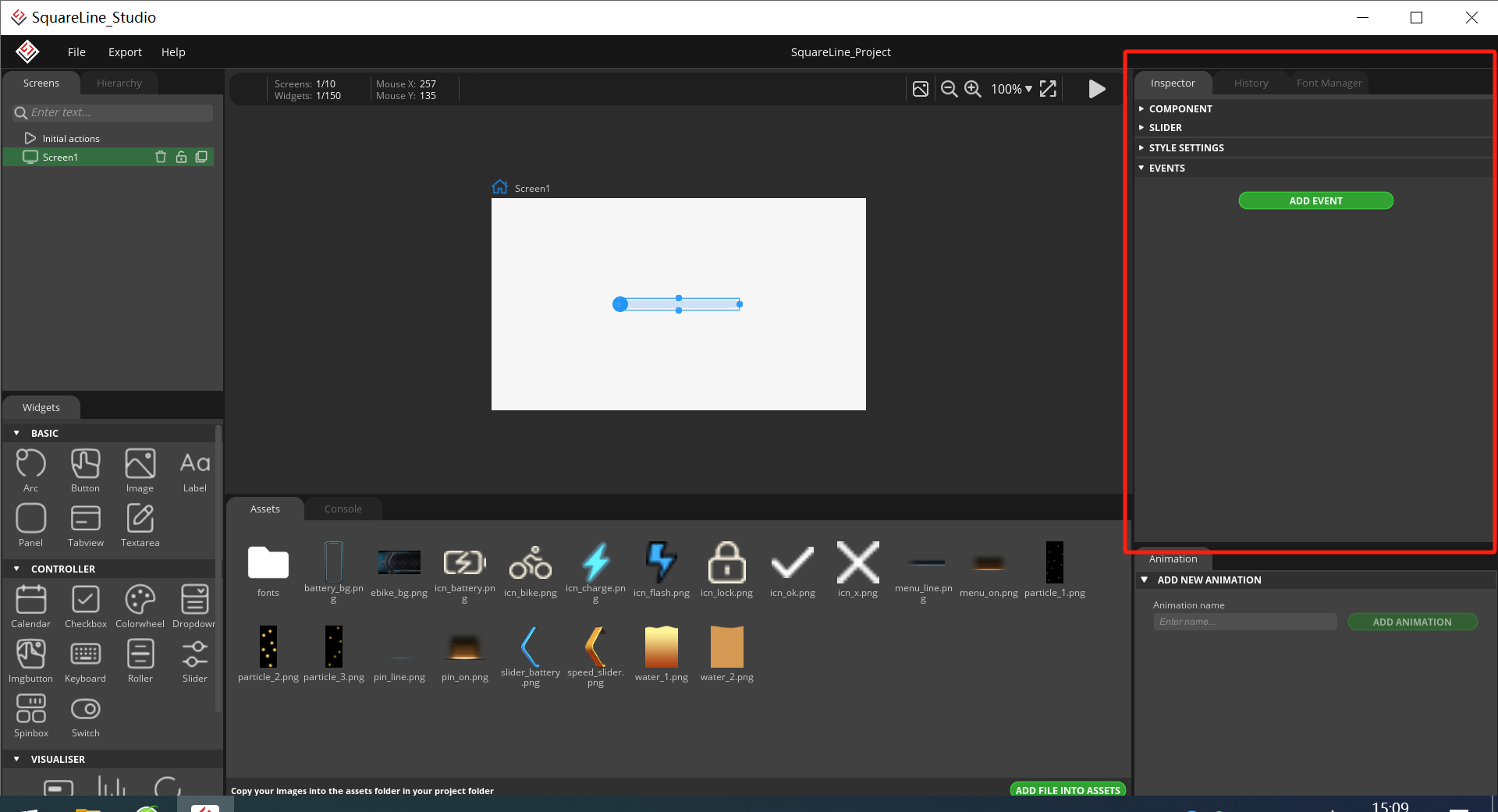
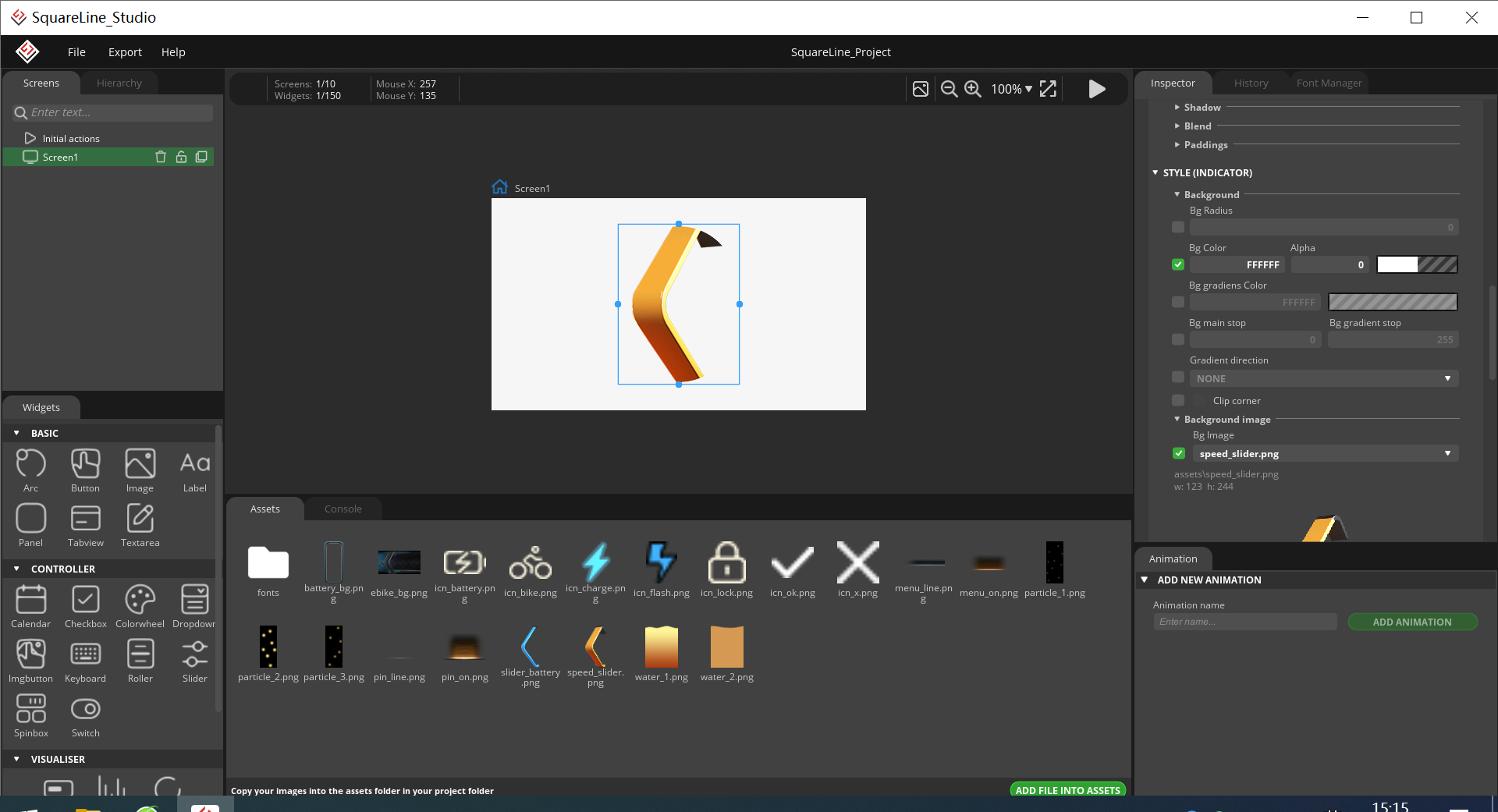
5.添加了组件后,我们需要对这个组件进行各种设置,让他能够达到我们想要的效果,那么这些设置就在右侧选项卡inspector中;想要做成什么样的就按照官方的demo参数配置就行;
建议,在正式这些参数配置时,最好把官方的提供的demo对一些组件的配置使用提前看一下。

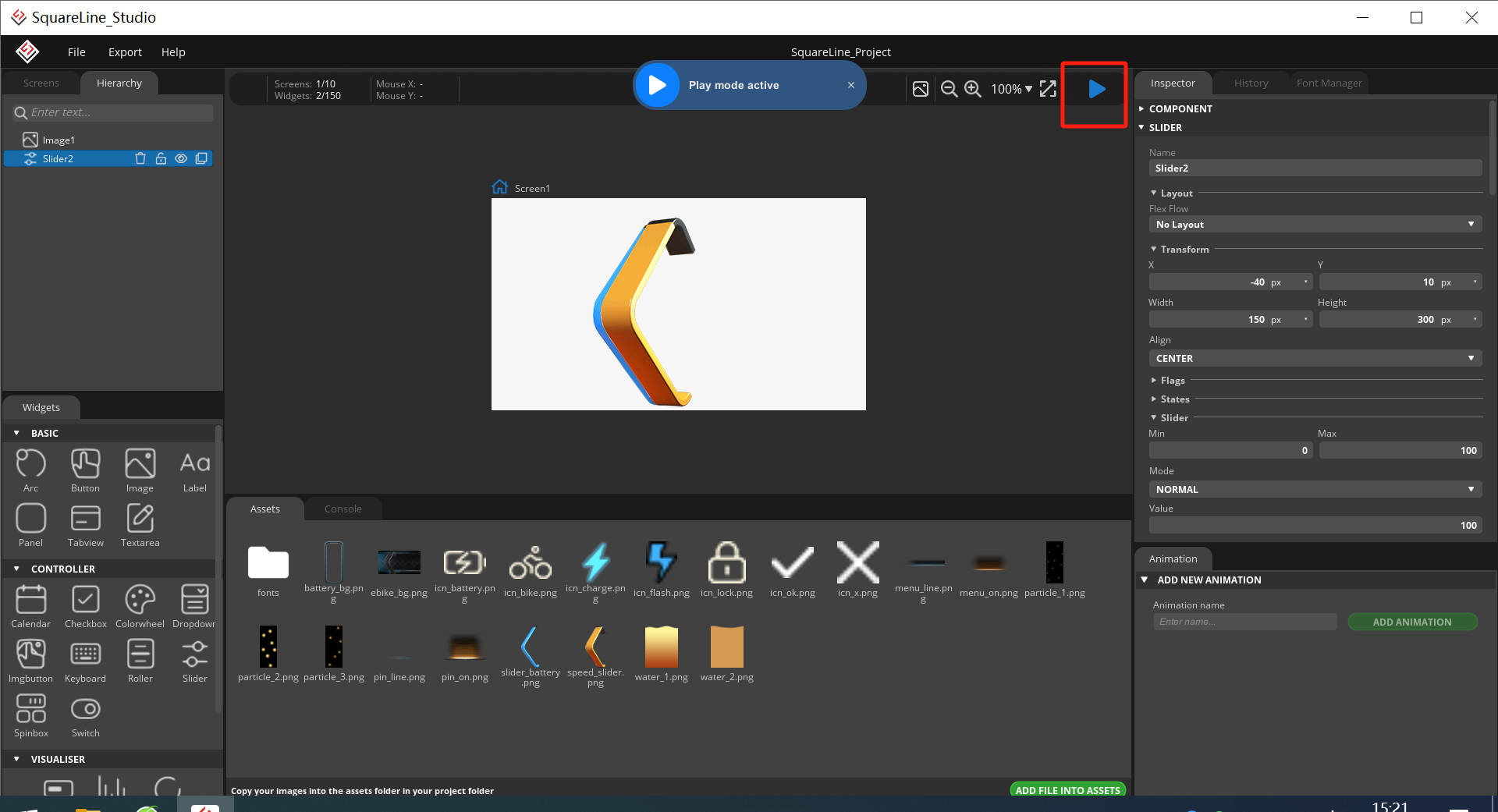
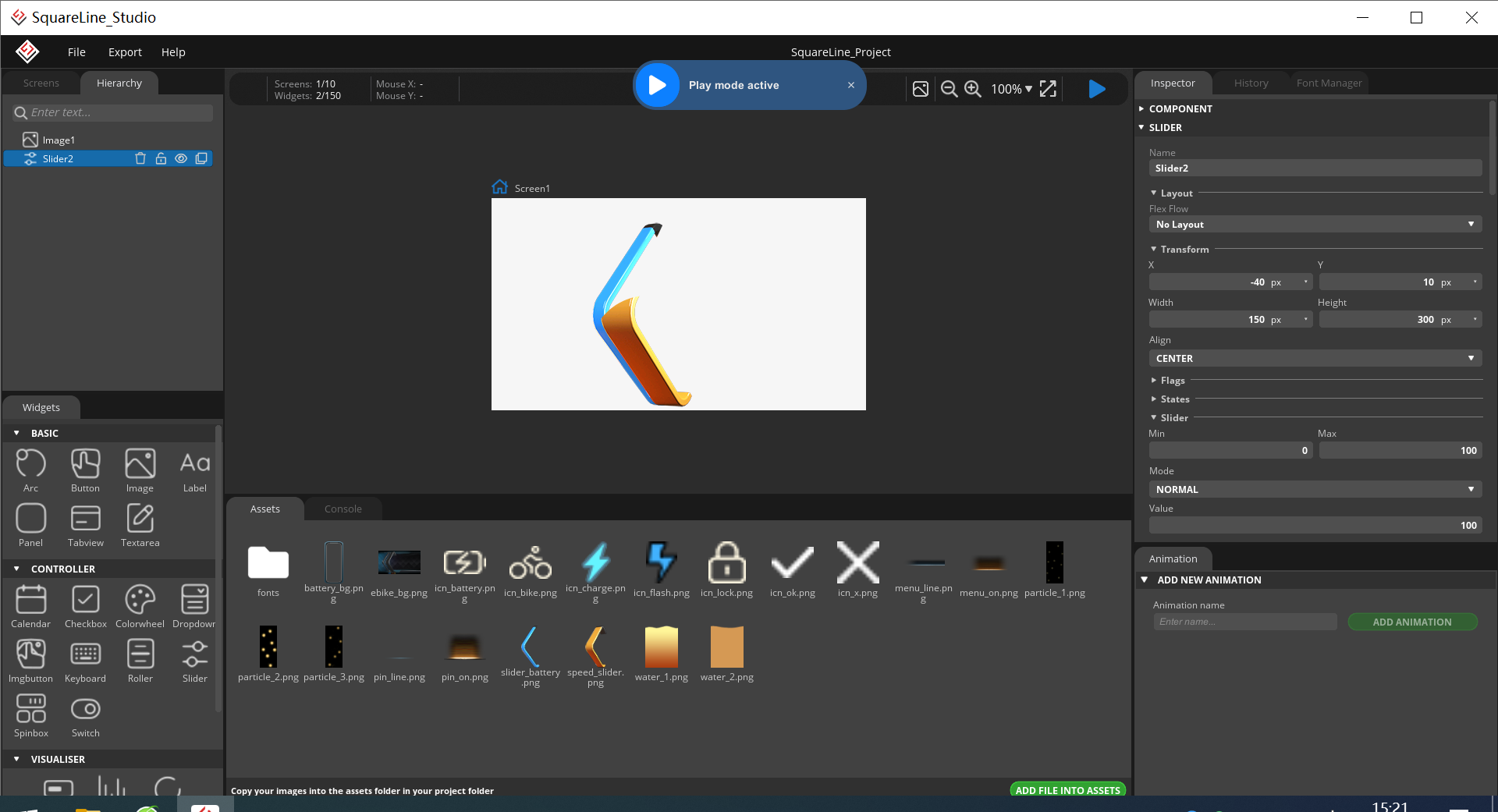
6.配置完成后,想要看一下效果,可以点击演示按钮,然后鼠标点击控件,就会发现随着鼠标点击移动图像在变化;


7.保存工程:
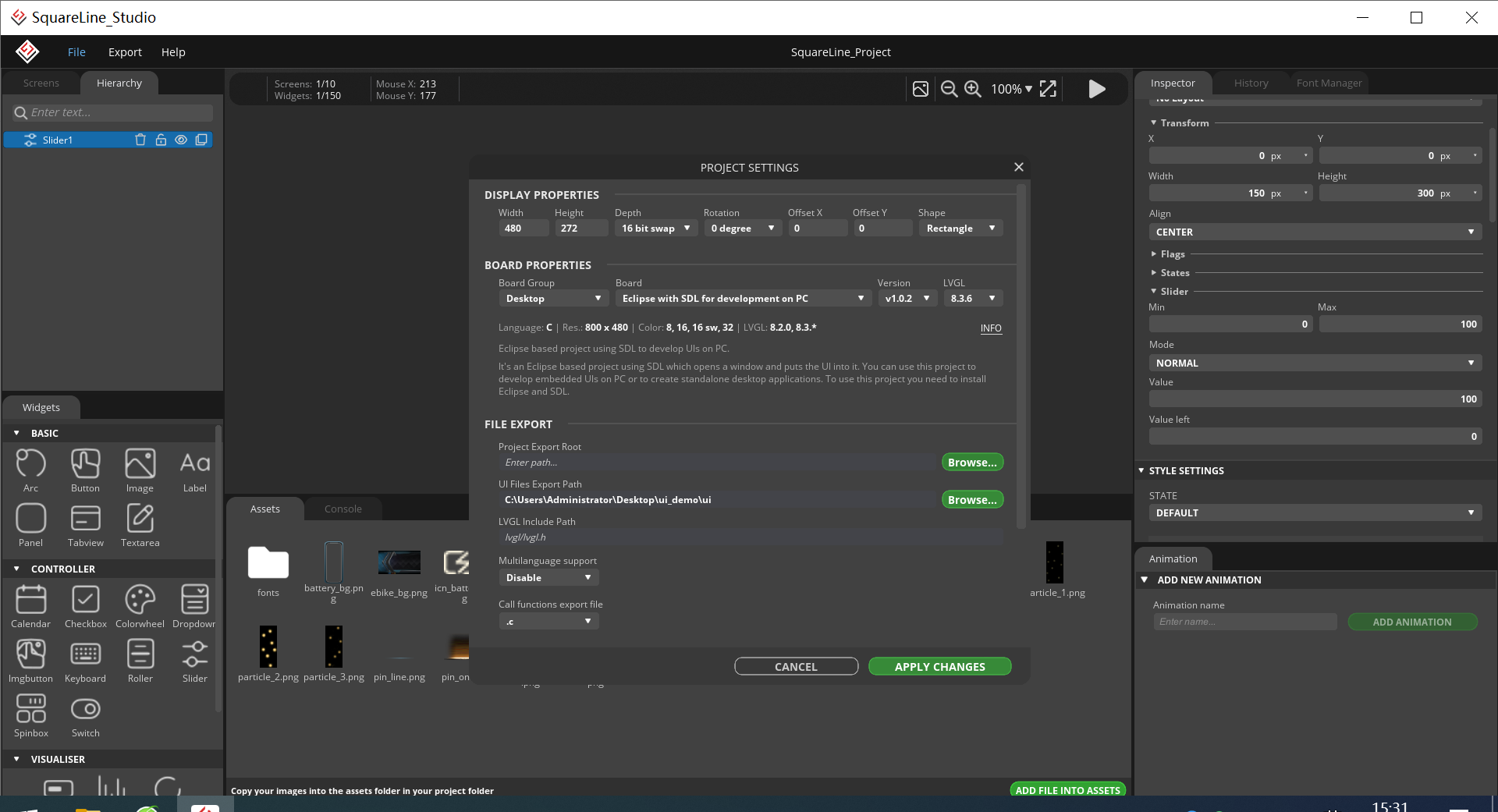
8.前面说到的可以在次更改工程目录及其他配置如图:
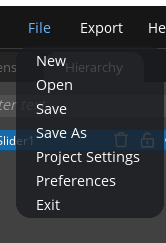
选择file->project settings

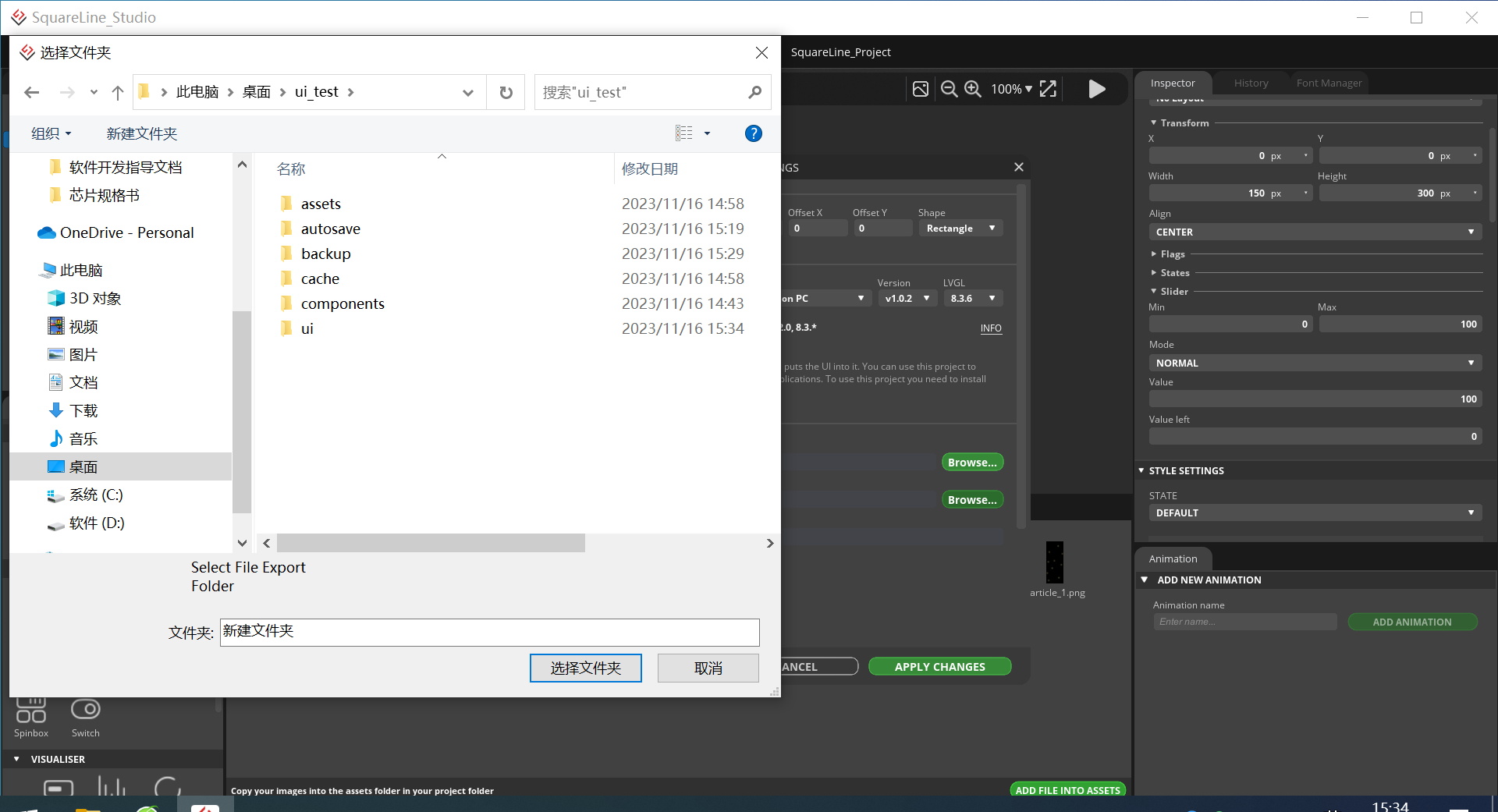
选择了工程目录后,在选择一下生成C代码的目录
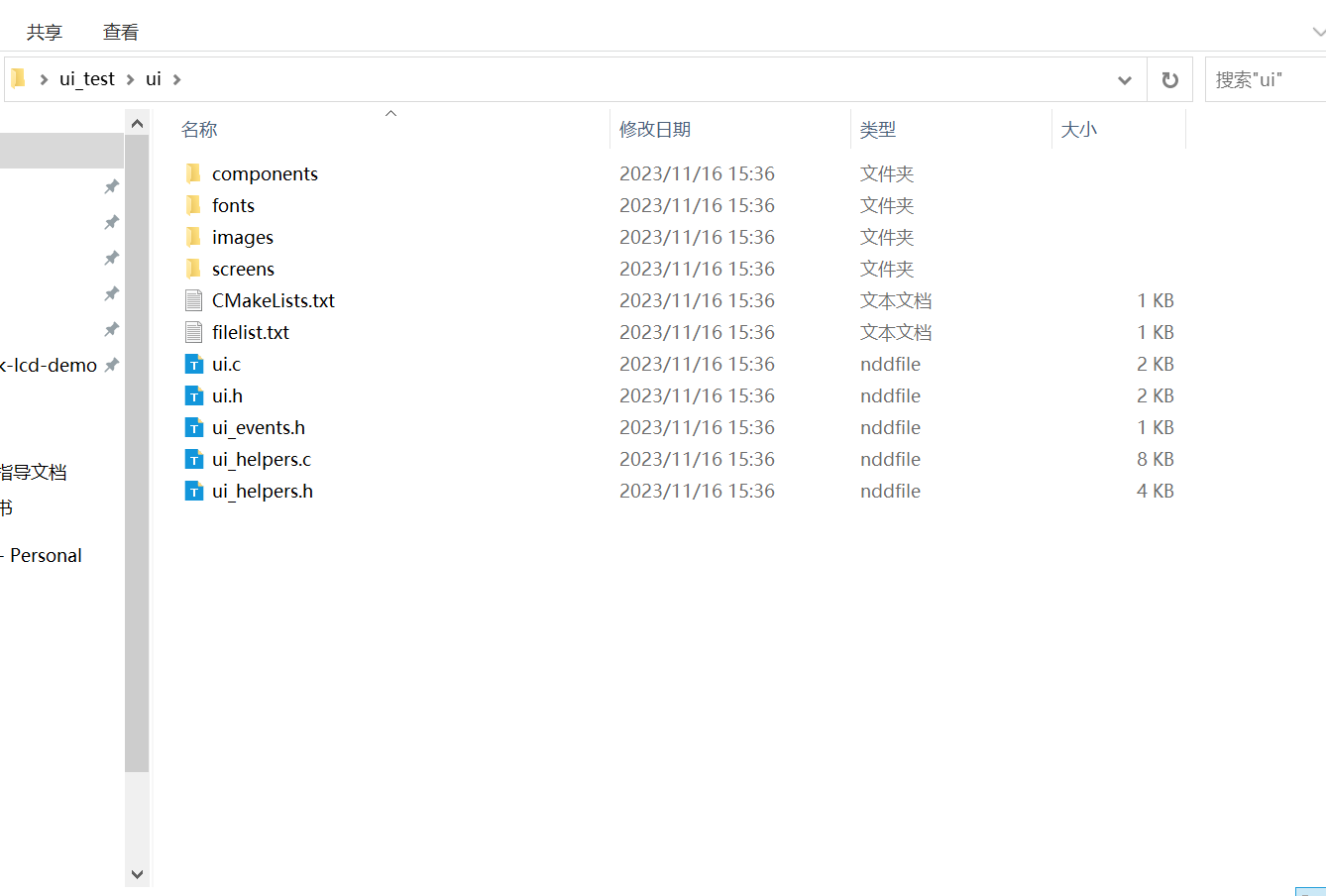
9.生成C代码,生成的C代码可以到刚下选择的目录下查看


9.把代码移植到W80x带有显示屏功能的工程里即可;一般情况下都是在w80x-sdk-lcd-moduleappsolutions目录下,这个根据自己开发需要;然后编译即可,有时候编译会出现提示关于lvgl.h文件包含类似的错误,屏蔽那个include就可以了;
总结:
在使用工具开发中,会有一些开发小技巧,这部分后续我会继续更新,欢迎大家来指正探讨。
1 条评论



Good instruction for newbie