關於W80x使用SquareLine Studio工具進行圖形界面開發
發布於 2023-11-16 17:49:41
前言:
在圖形界面開發中,如果手敲代碼會很煩,效率很慢,比如調整位置,改變形狀等等,需要先敲代碼在燒錄到板子中看效果。使用工具的話,那麼可以很快解決這些問題,可以在工具上就可以看到更改後的效果,且可以演示效果。
為此我把我之前做的流程寫下來,供大家參考,如有問題或者問題隨時指正,也歡迎大家可以共同討論,這個工具還有很多功能,希望可以和大家一起探索。準備工作:
1.W80x開發板(因為圖形界面需要存儲的圖形素材較多的,可以考慮W802,W802是是外置flash,可以擴展較大存儲空間)
2.lvgl的圖形界面開發工具SquareLine Studio 1.3.3;
準備開發:
開發分兩步,一個是使用官方的demo,一個是我們自己新創建工程:
備注:我這裡所用的圖形元素都是來自官方的demo;如何使用官方demo:
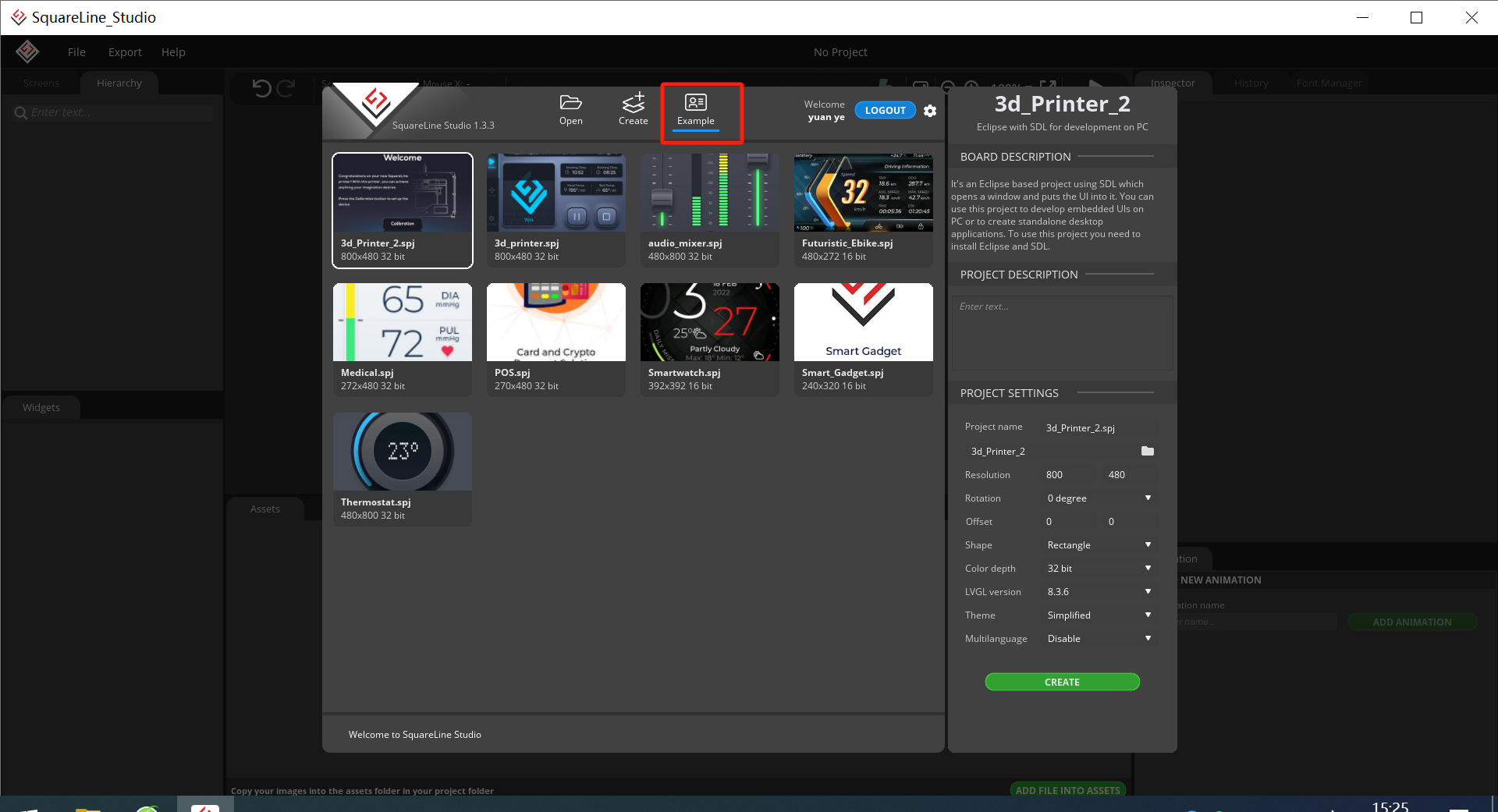
1.打開SquareLine Studio登錄後,選擇example選項卡
2.然後雙擊想要的demo,就可以打開這個工程了
新建自己的工程:
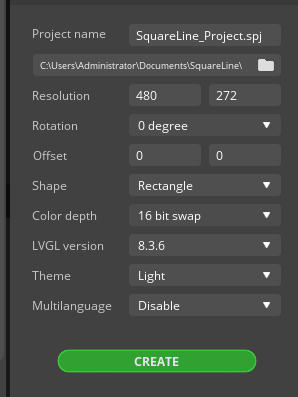
1.打開SquareLine Studio建立工程,這裡我選擇了一個4.3寸480*272屏,所以像素窗口要選擇這裡,包括工程目錄等,進行一些工程建立的前期工作(這些配置也可以在後面進行更改,後面有說明);
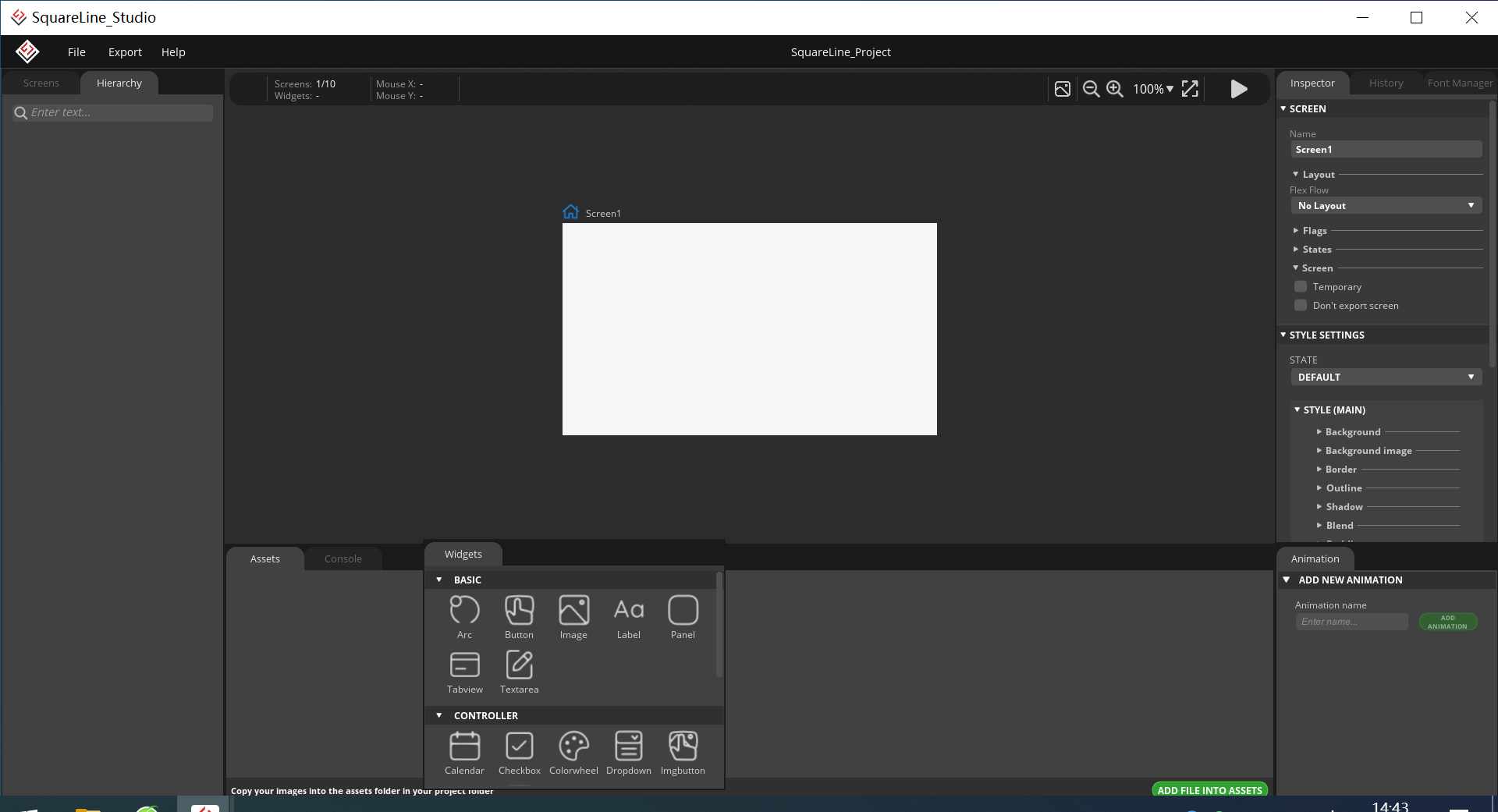
2.建好工程後,我們開始窗口界面的操作了
3.首先加入圖片信息,可以從assets中添加,也可以直接保存在工程目錄裡的assets目錄下:
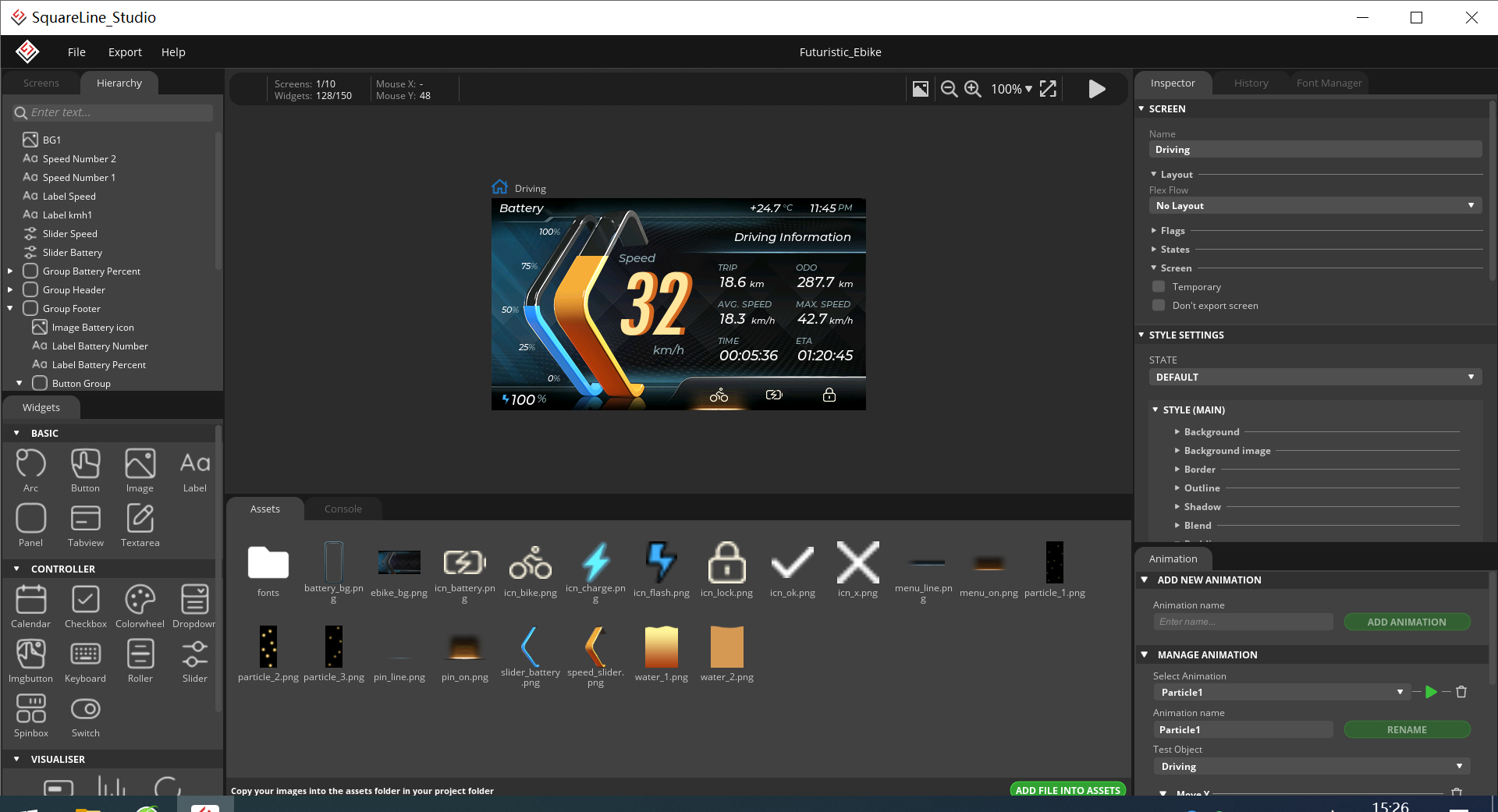
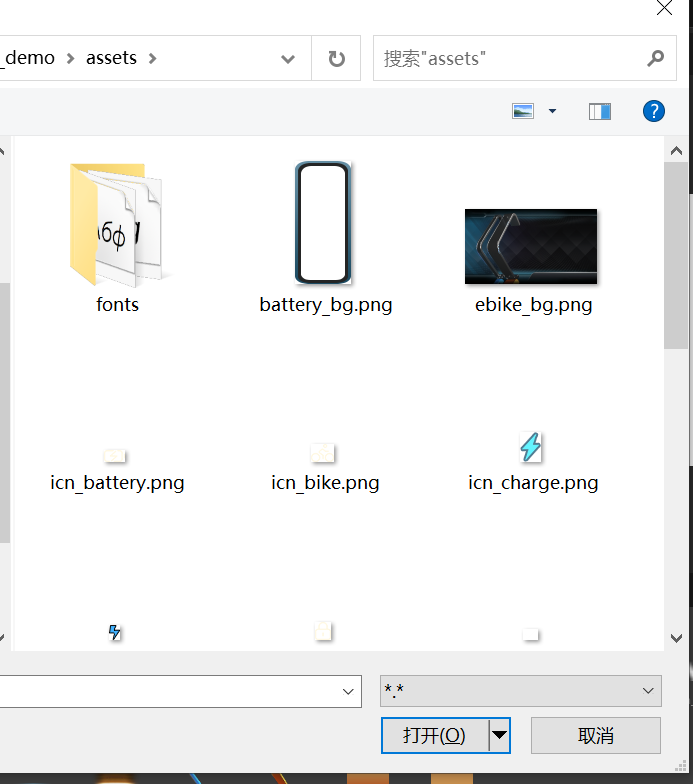
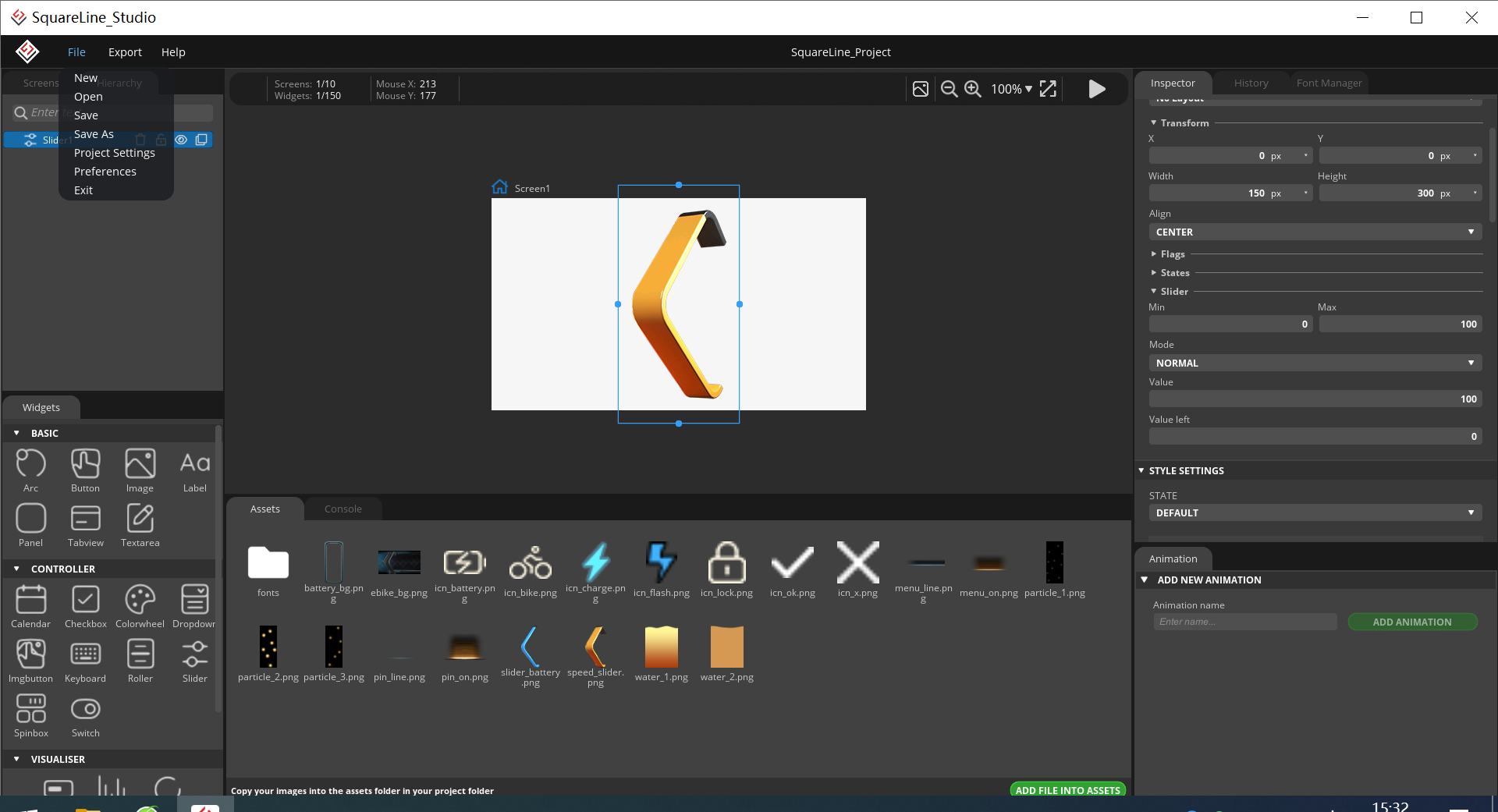
使用工具導入圖片:
如果想要刪除圖片,那就從工程目錄下的assets目錄下直接刪除圖片即可
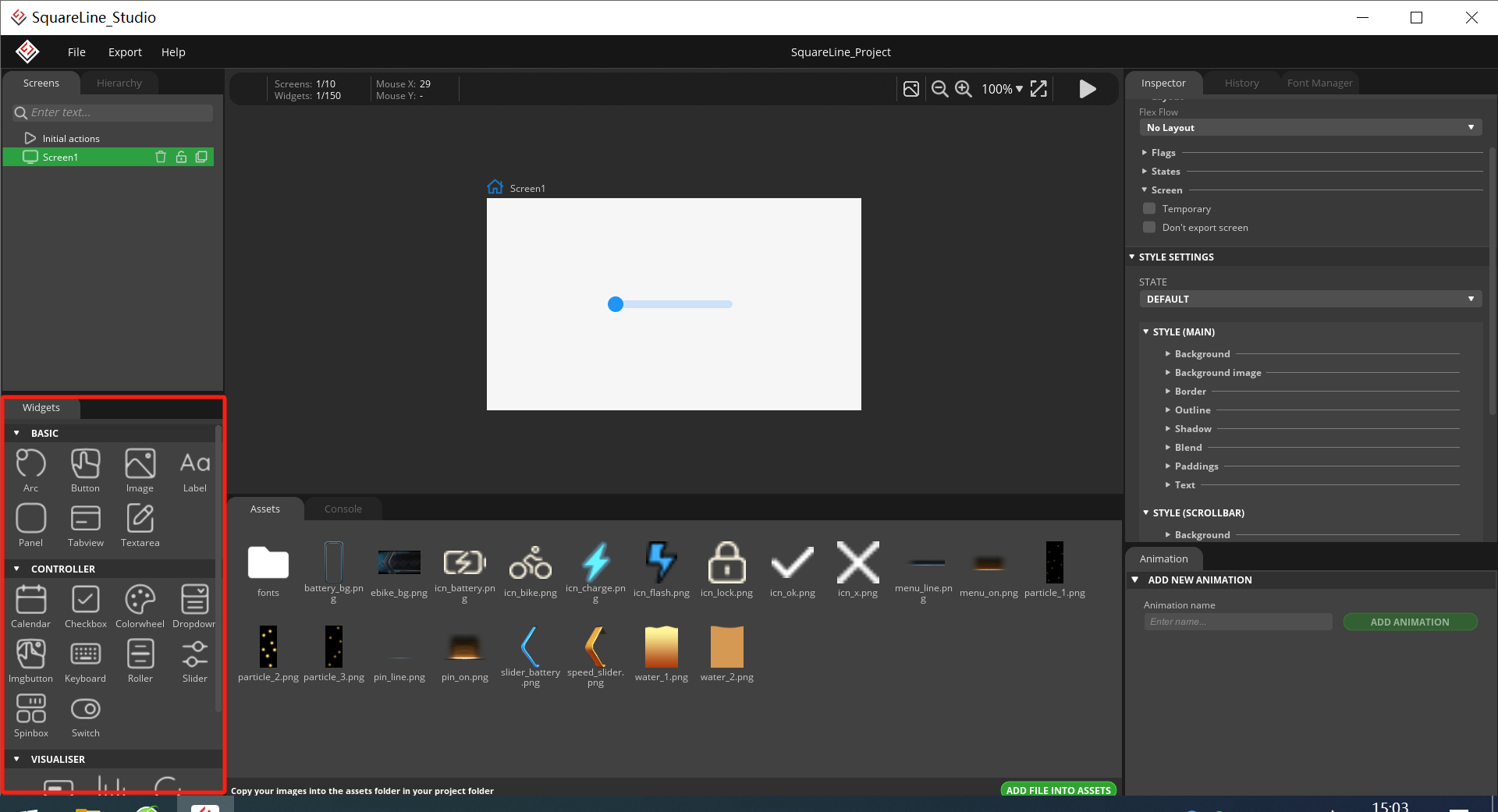
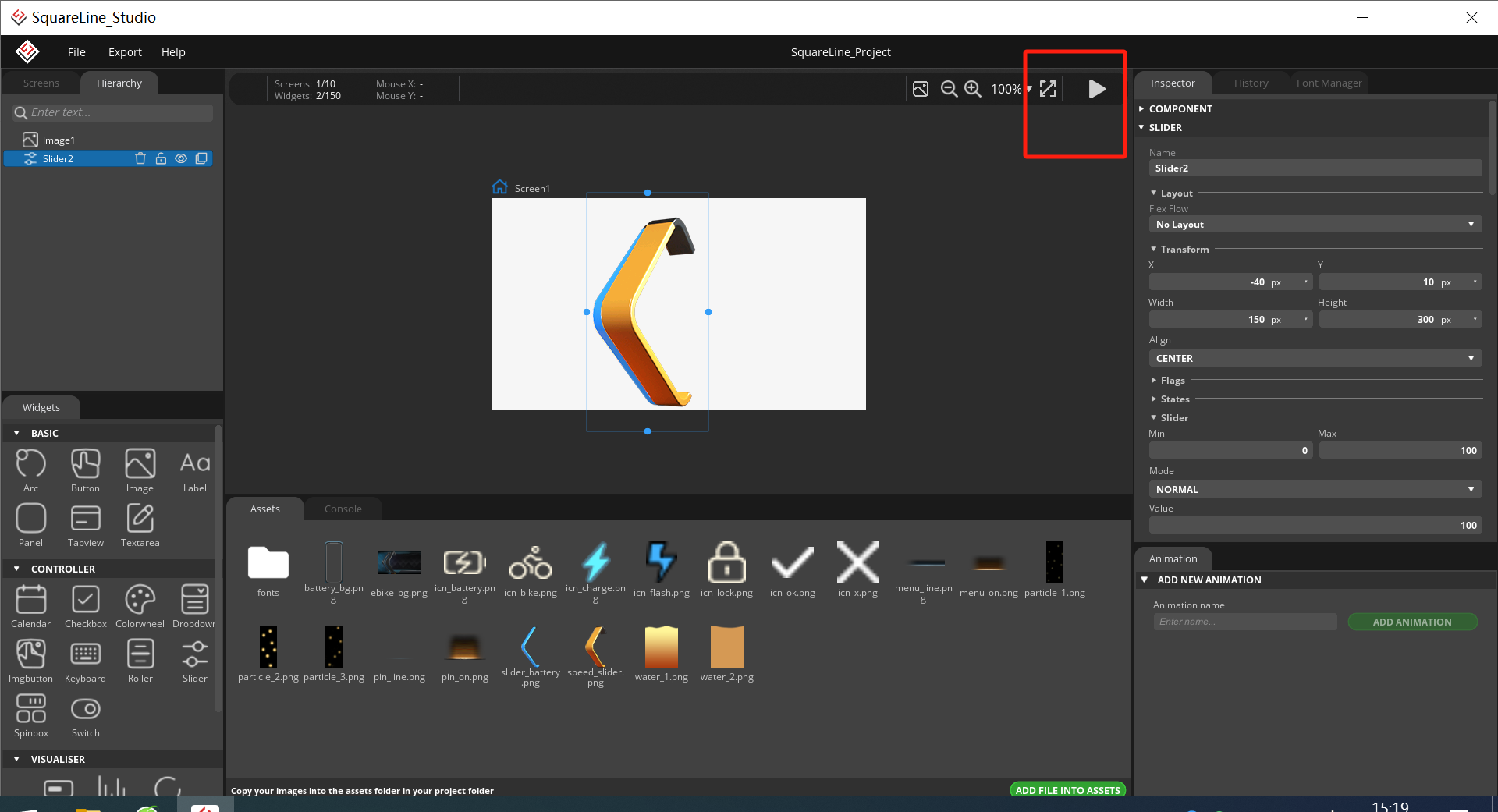
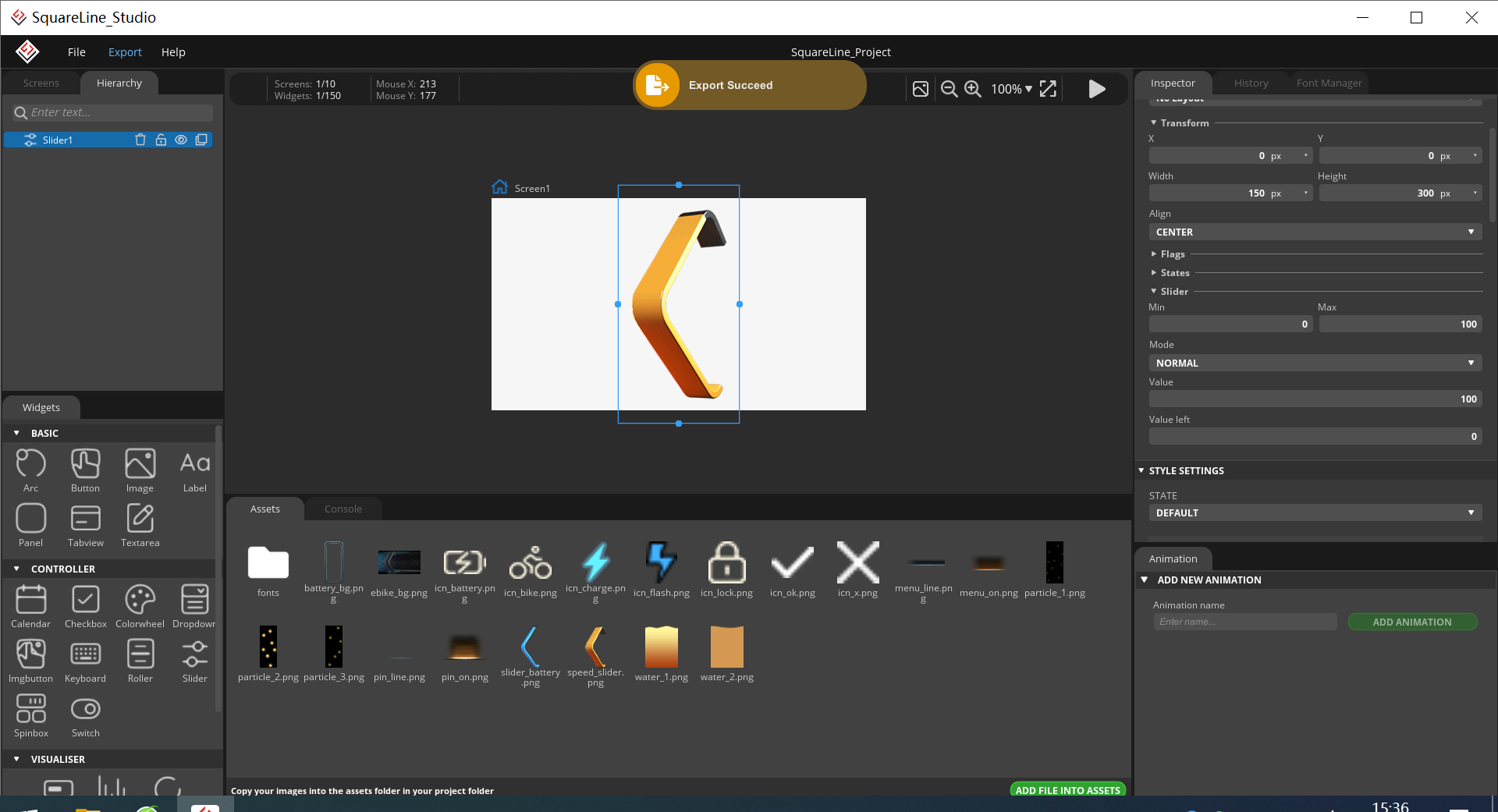
4.開始添加控件,在選項框widgets中點擊即可使用,如圖所示,我這裡選了一個slider組件;
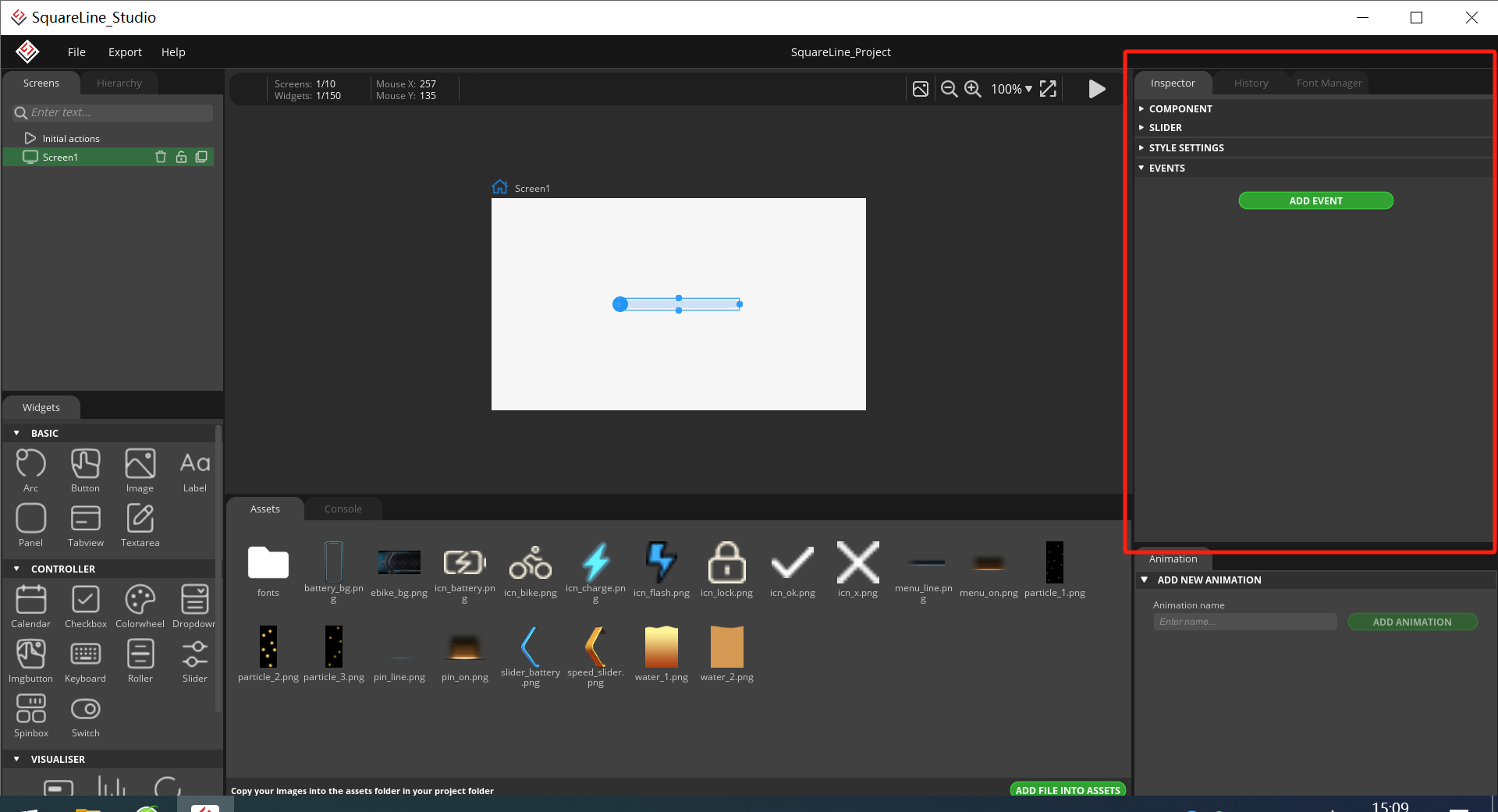
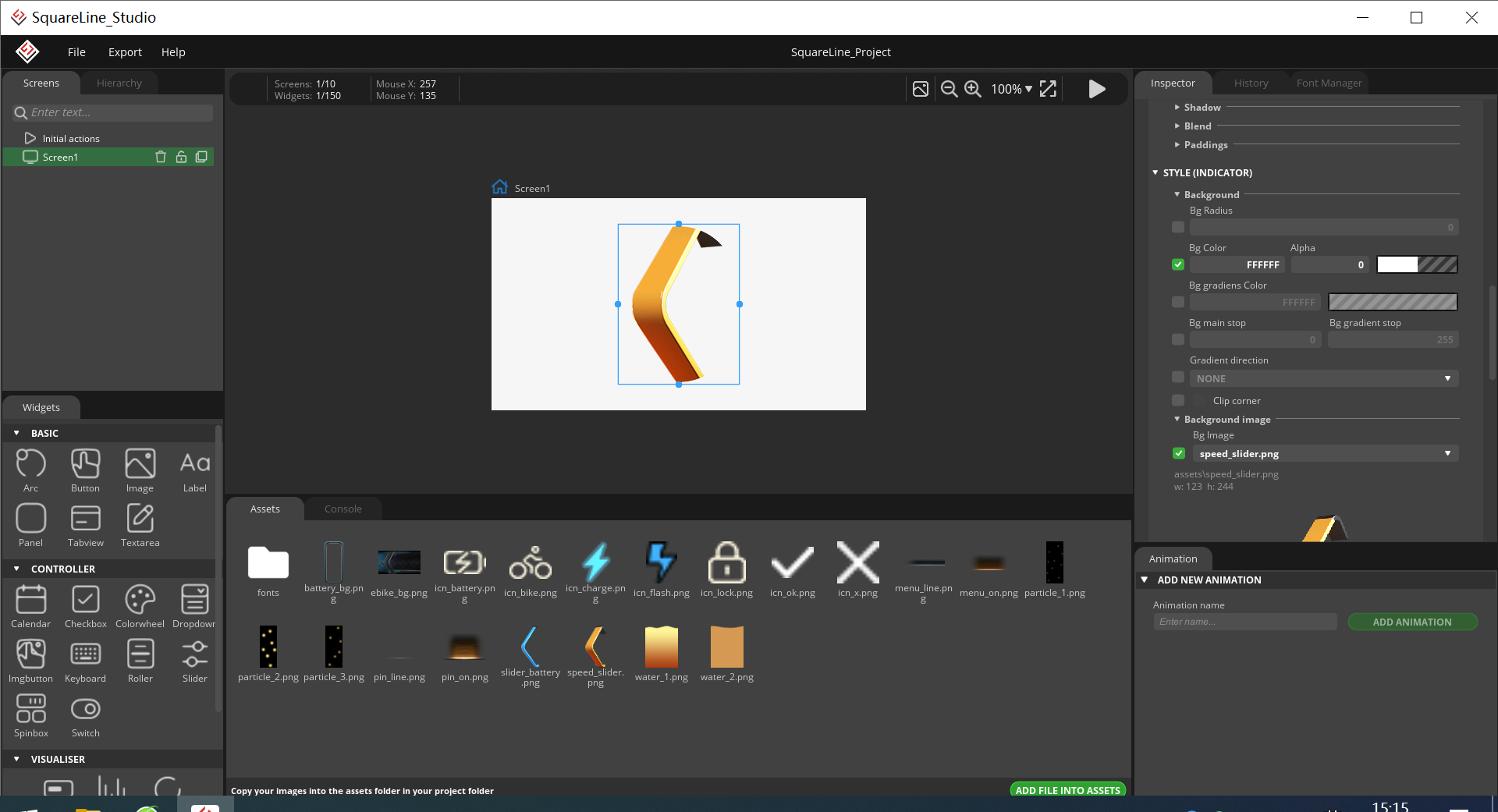
5.添加了組件後,我們需要對這個組件進行各種設置,讓他能夠達到我們想要的效果,那麼這些設置就在右側選項卡inspector中;想要做成什麼樣的就按照官方的demo參數配置就行;
建議,在正式這些參數配置時,最好把官方的提供的demo對一些組件的配置使用提前看一下。

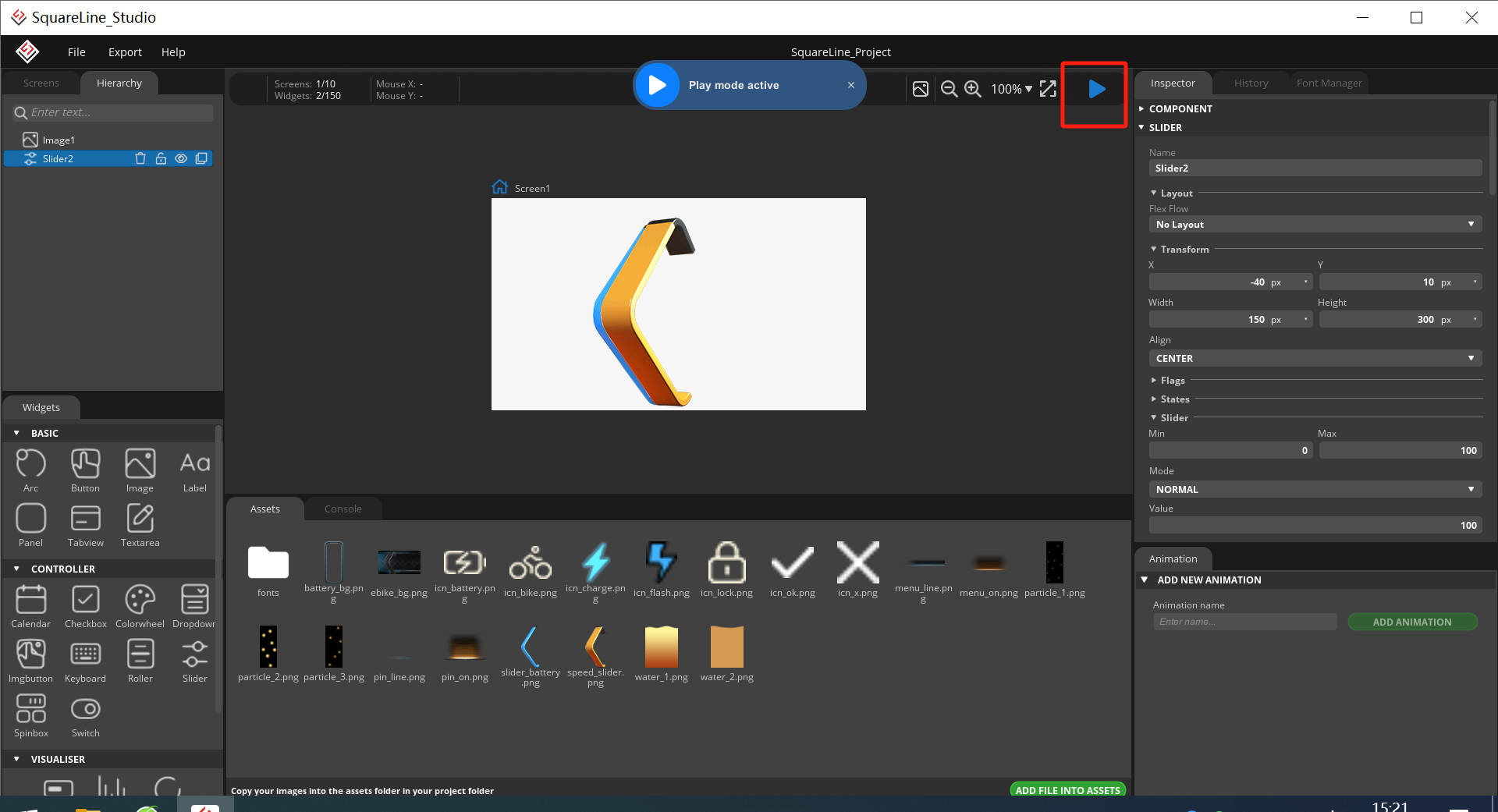
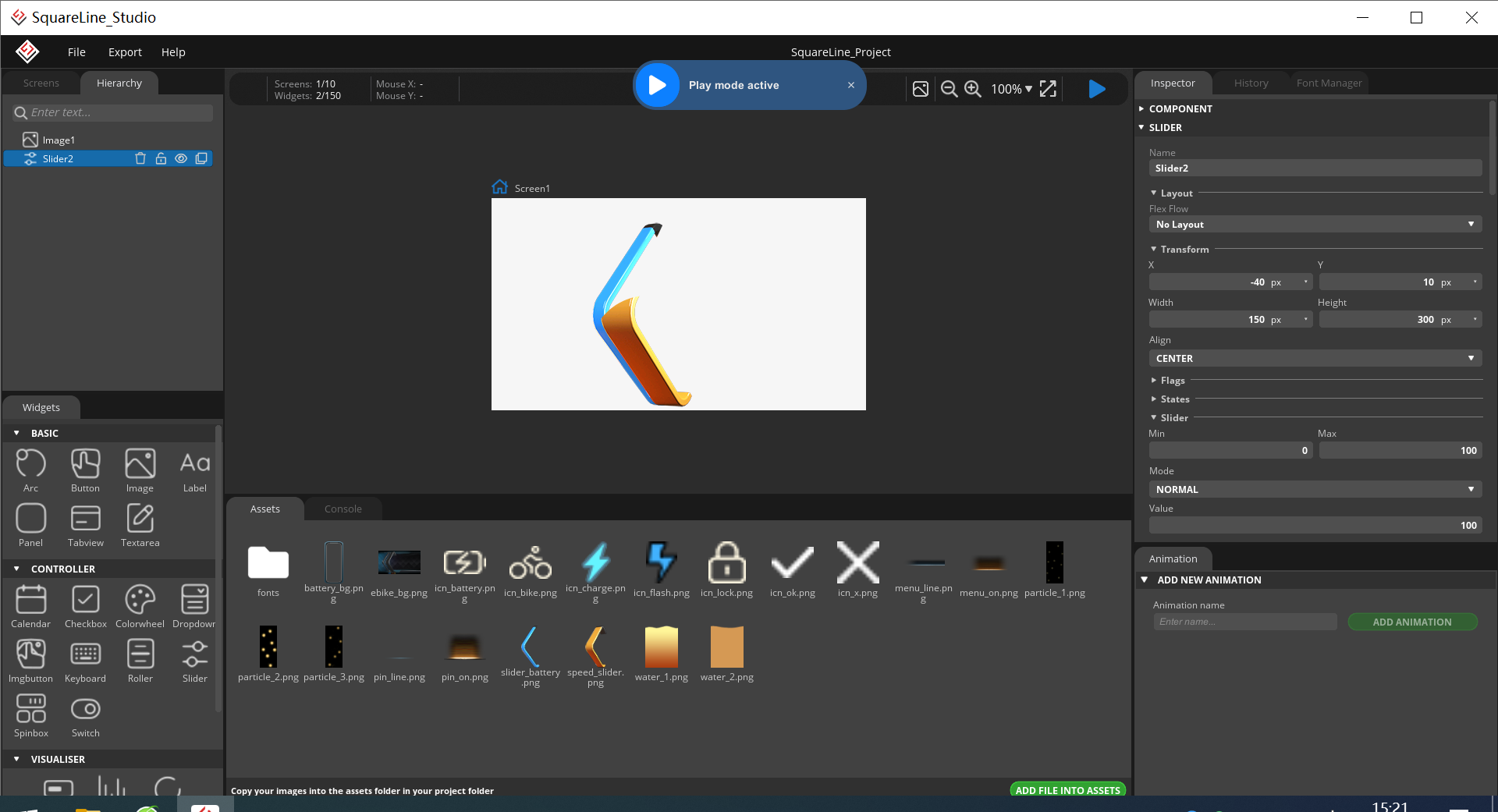
6.配置完成後,想要看一下效果,可以點擊演示按鈕,然後鼠標點擊控件,就會發現隨著鼠標點擊移動圖像在變化;


7.保存工程:
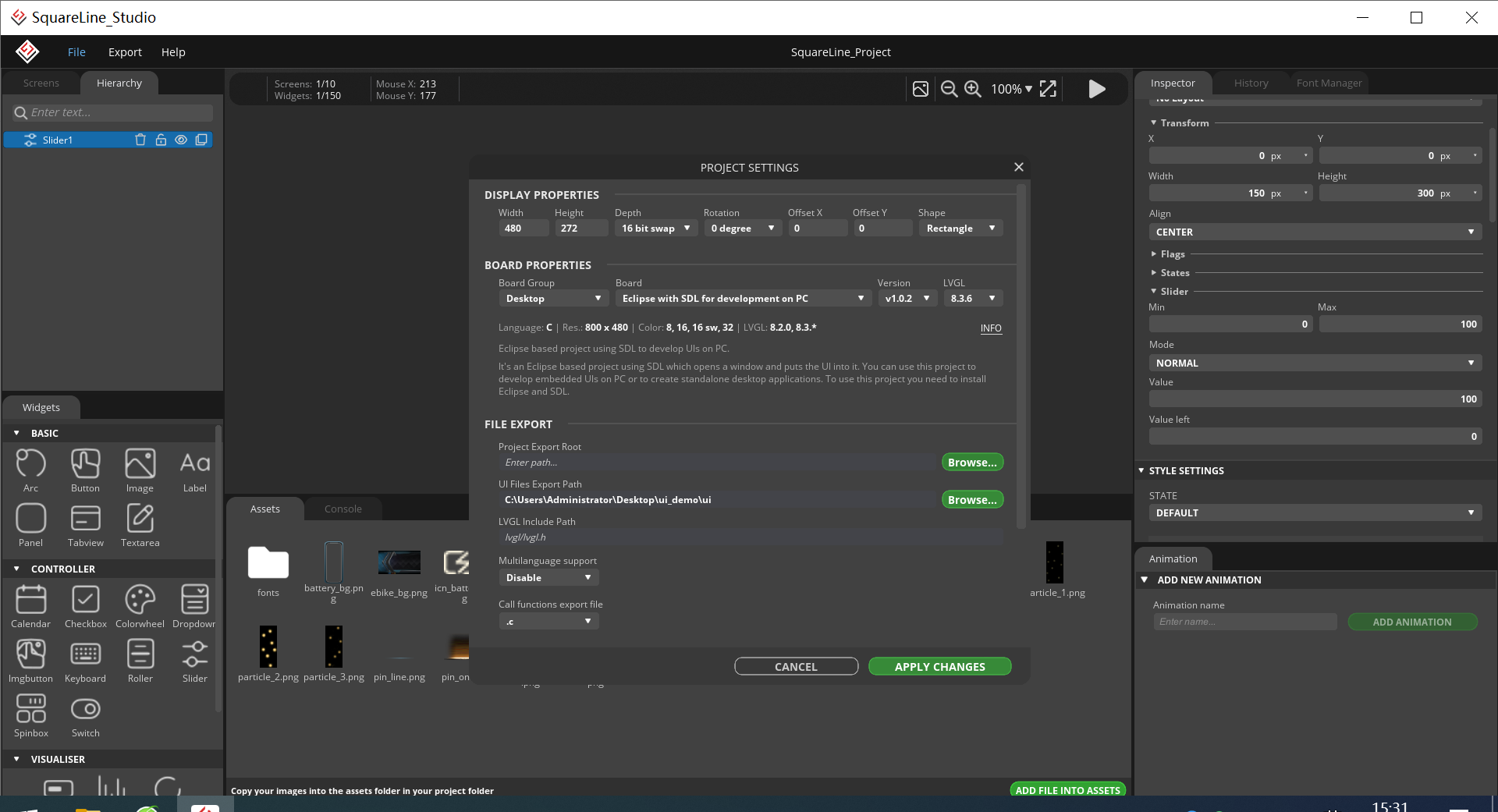
8.前面說到的可以在次更改工程目錄及其他配置如圖:
選擇file->project settings

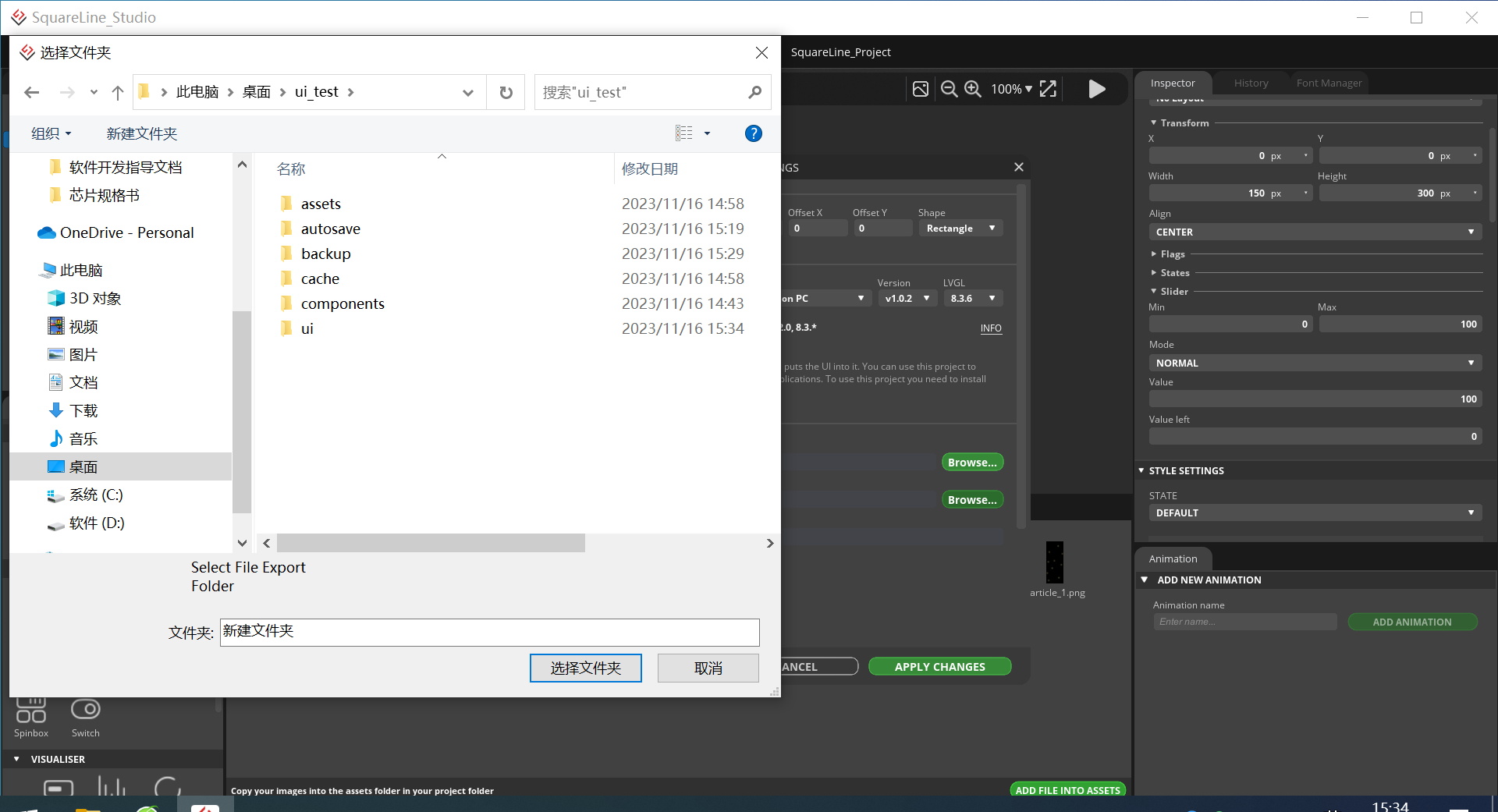
選擇了工程目錄後,在選擇一下生成C代碼的目錄
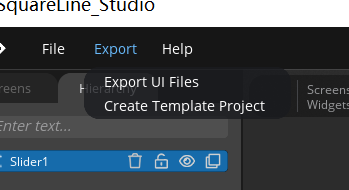
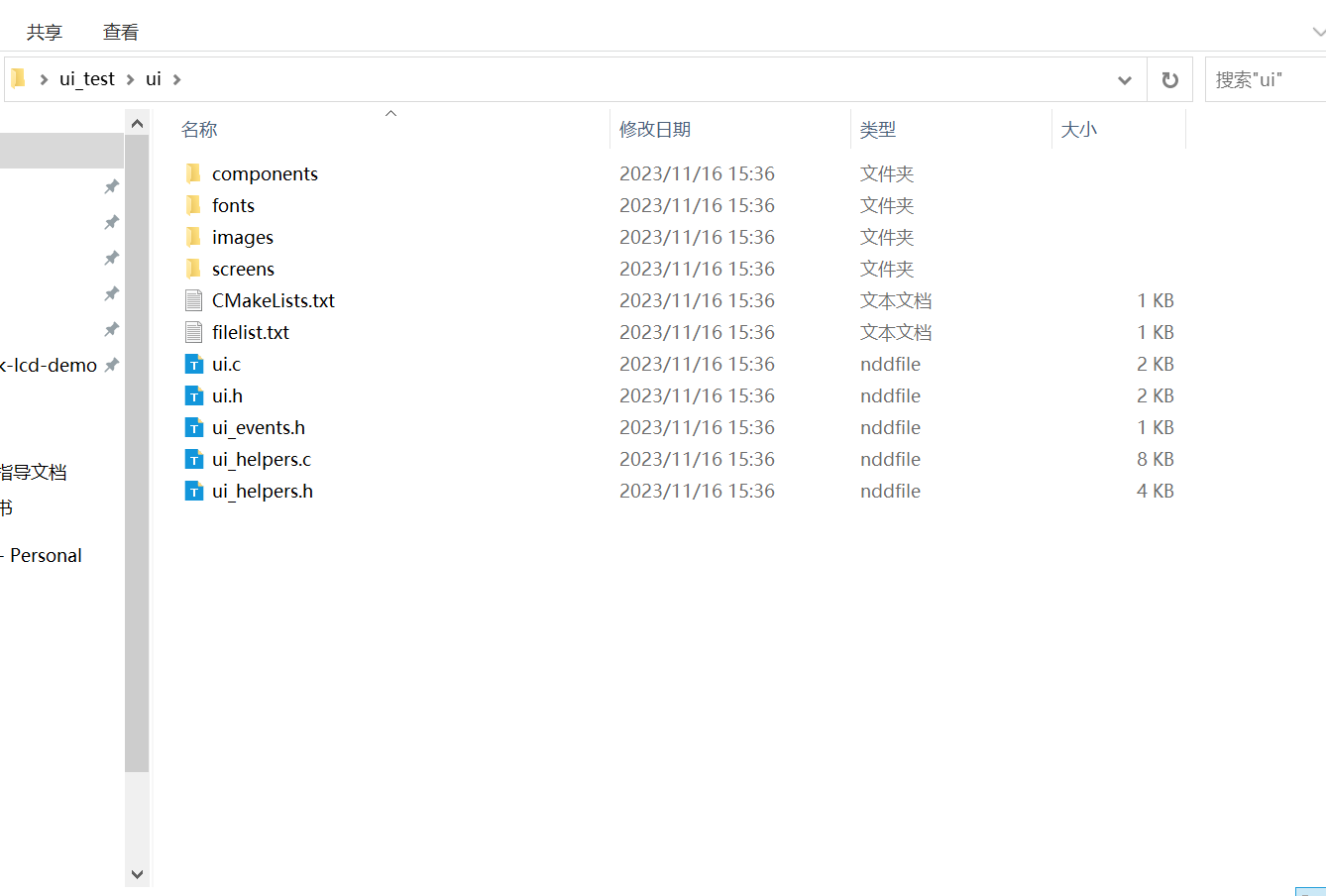
9.生成C代碼,生成的C代碼可以到剛下選擇的目錄下查看


9.把代碼移植到W80x帶有顯示屏功能的工程裡即可;一般情況下都是在w80x-sdk-lcd-moduleappsolutions目錄下,這個根據自己開發需要;然後編譯即可,有時候編譯會出現提示關於lvgl.h文件包含類似的錯誤,屏蔽那個include就可以了;
總結:
在使用工具開發中,會有一些開發小技巧,這部分後續我會繼續更新,歡迎大家來指正探討。
1 條評論



Good instruction for newbie