SquareLine Studio 导出 ui 图片资源和固件分离解决方案
发布于 2024-10-16 16: 13: 39
一. 通过 SquareLine Studio lvgl 界面开发, 编译程序固件
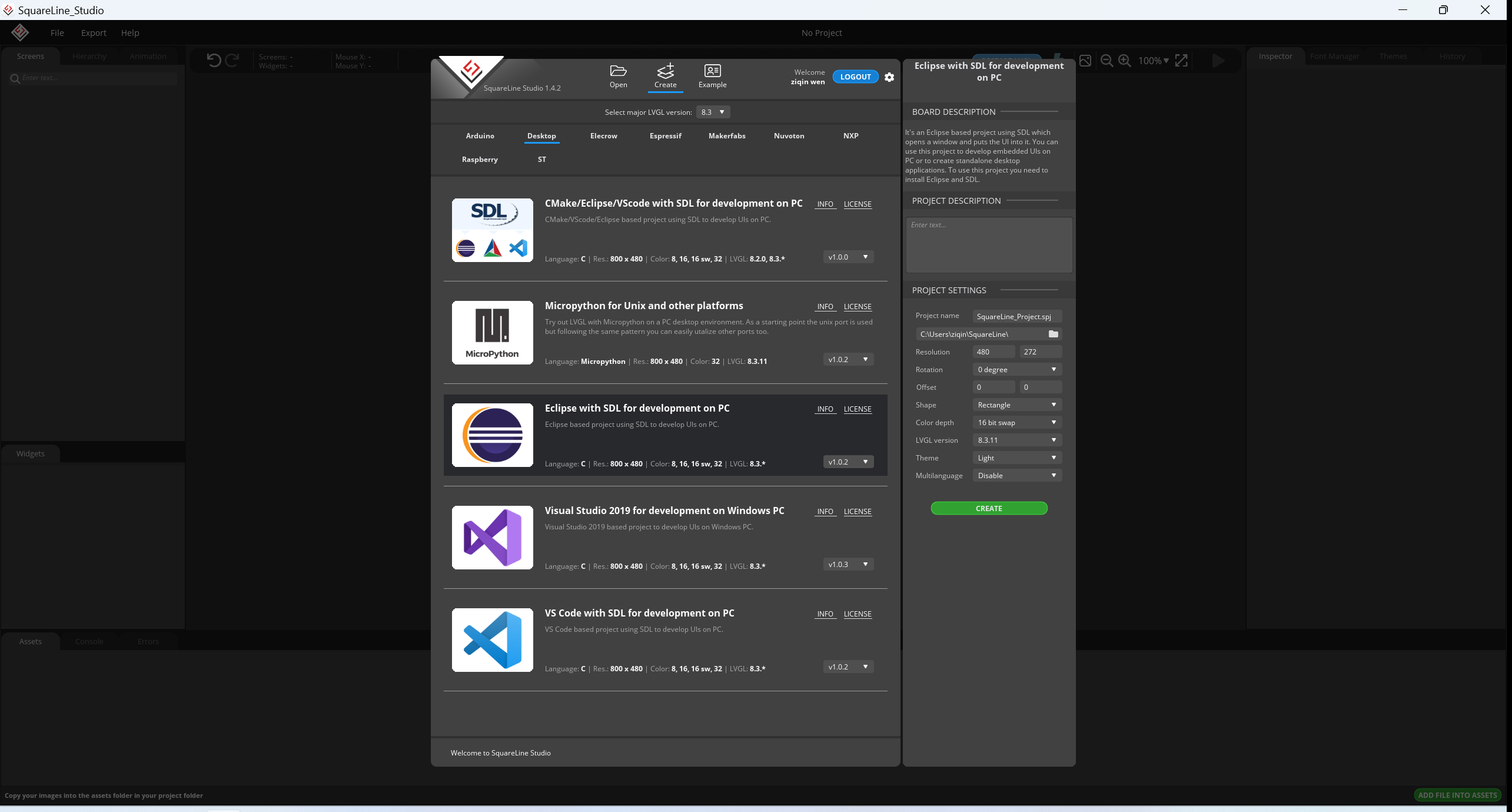
1. 创建 lvgl ui project

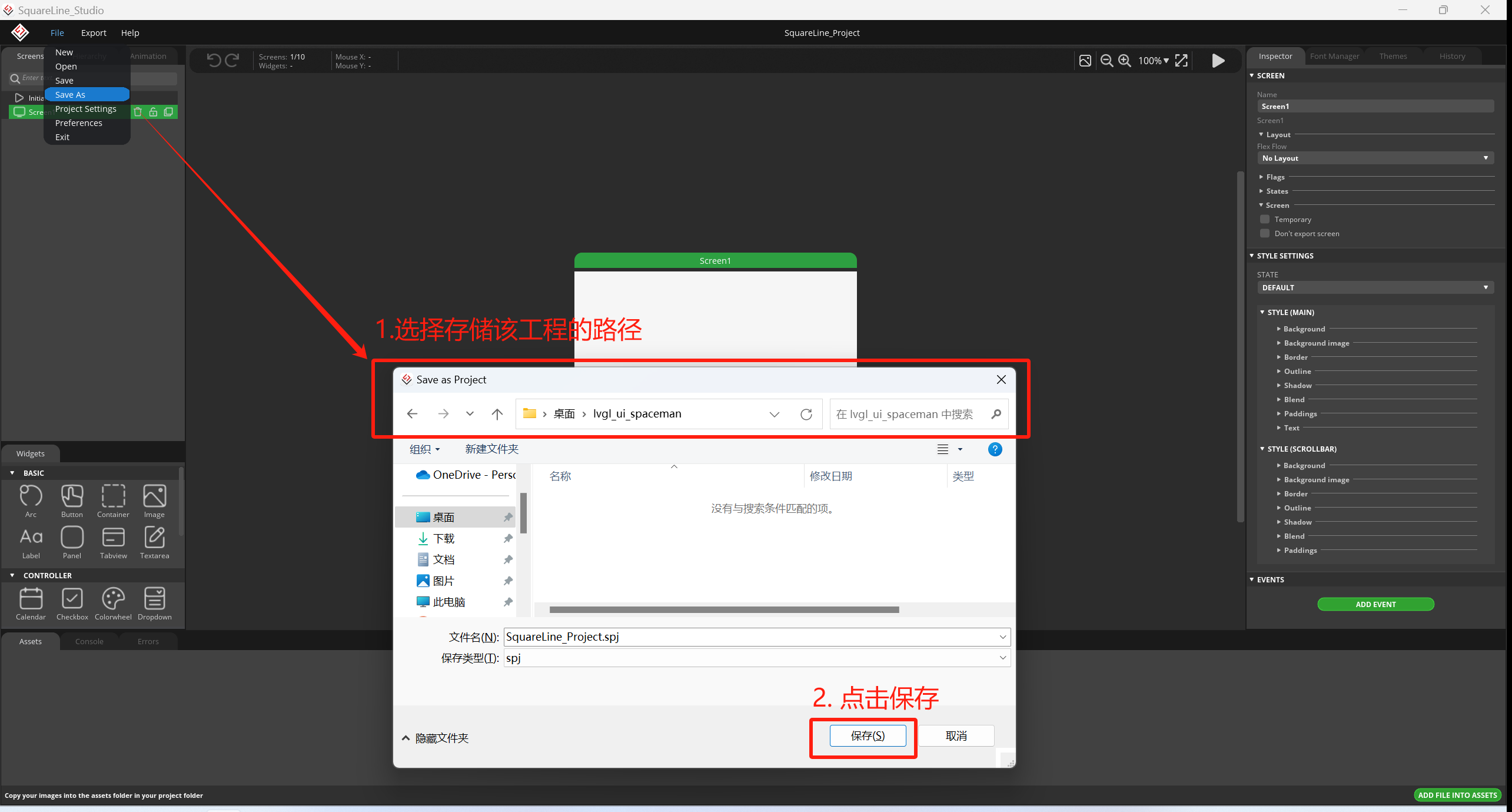
2. 保存 lvgl ui project

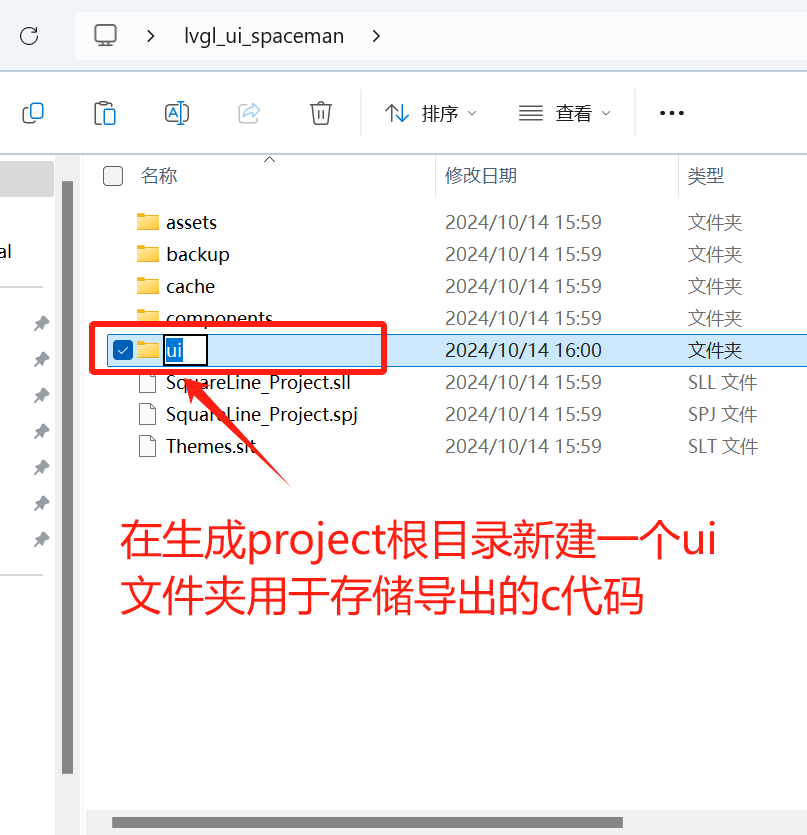
3. 创建 lvgl ui 导出 c 代码文件夹

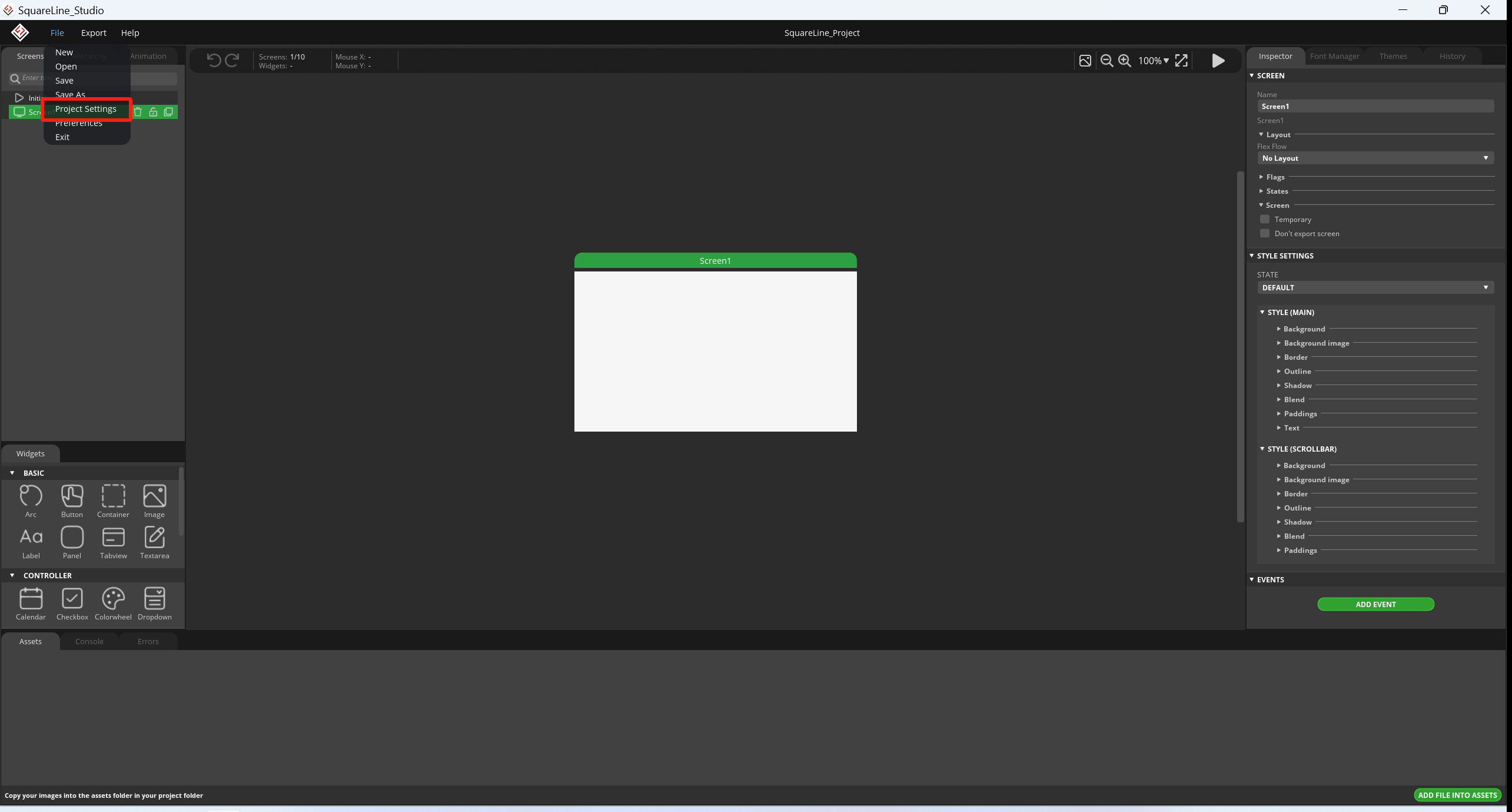
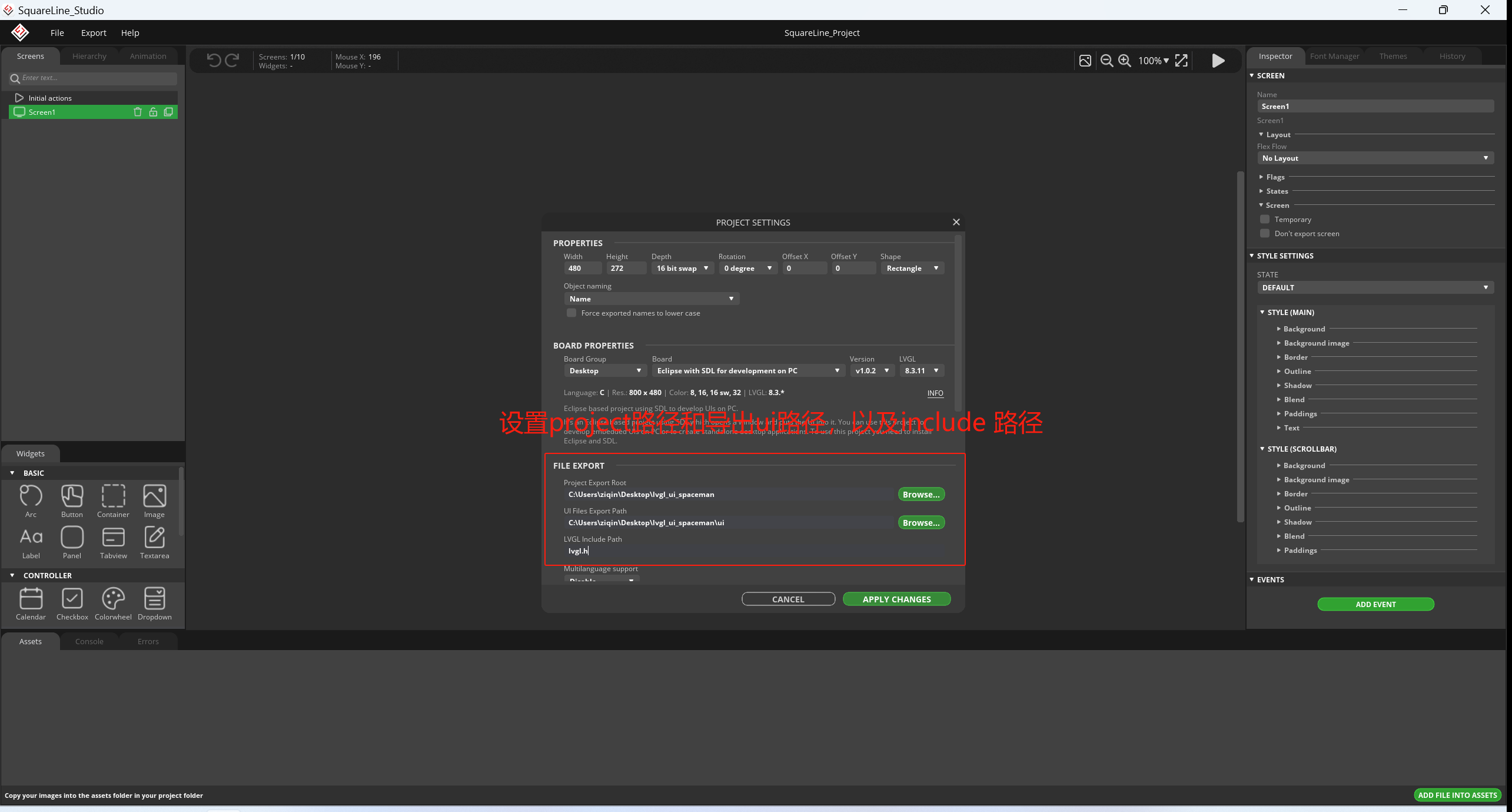
4. project 设置

5. 设置路径

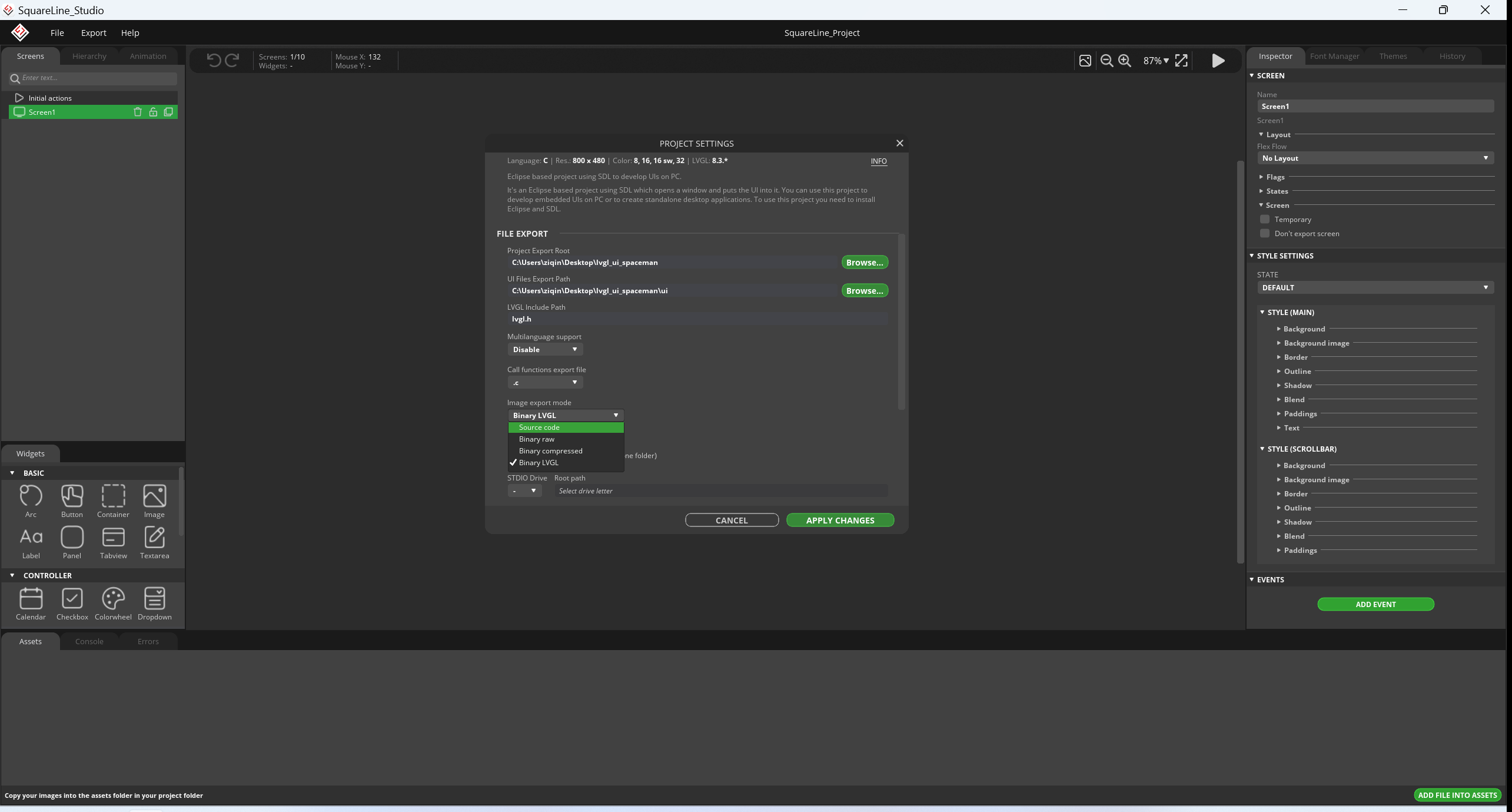
6. 设置图片资源存在方式
① Source code 该方式会把图片资源生成 C 数组, 以代码方式呈现.
② Binary raw 该方式会把图片资源生成图片解压后的 raw 格式 . bin 文件, 不带 img 头标识, 这种方式导出的 c 代码, 会把所有 bin 资源加载到 ram 空间, 不实用.
③ Binary compressed 该方式把图片资源生成压缩的 png 格式 . bin 文件, 图片是 png 格式的, 需要用的 lvgl 的解码库, lvgl 自带的解码库解压图片需要的 ram 资源巨大, 解压一张图片需要 width x height x 3 byte ram 资源, 也不实用.
④ Binary LVGL 该方式是生成的代码, 直接访问文件路径, "E: image. png", 目前我们用这种方式, 生成代码需要修改的地方最少.

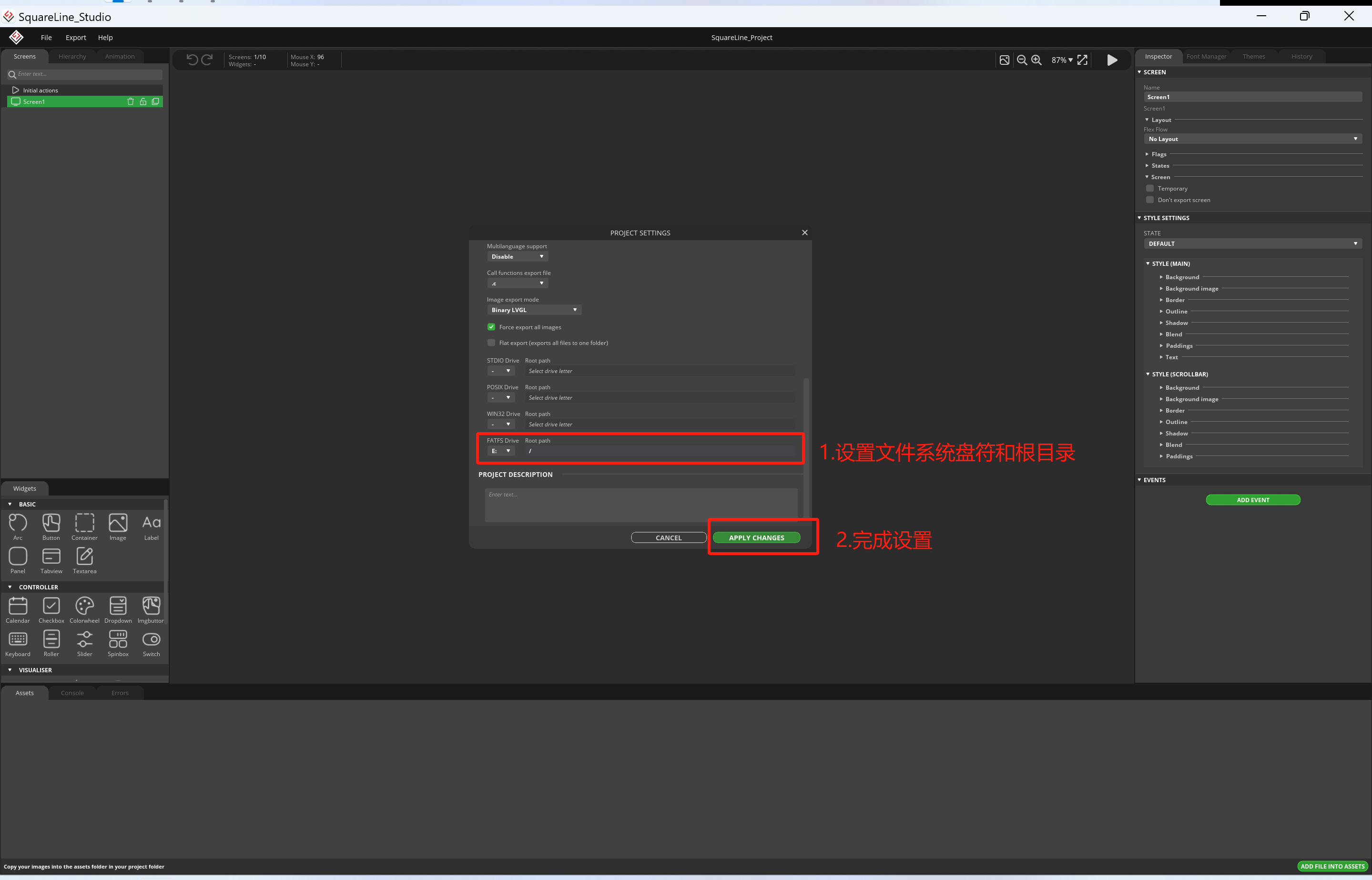
7. 设置盘符为 E: (w80x_lcd_sdk 中, 盘符 E 为 inner flash 文件系统)

8. 把图片资源放置到 project/assets 文件夹下, 目前工具只支持 png 格式图片.
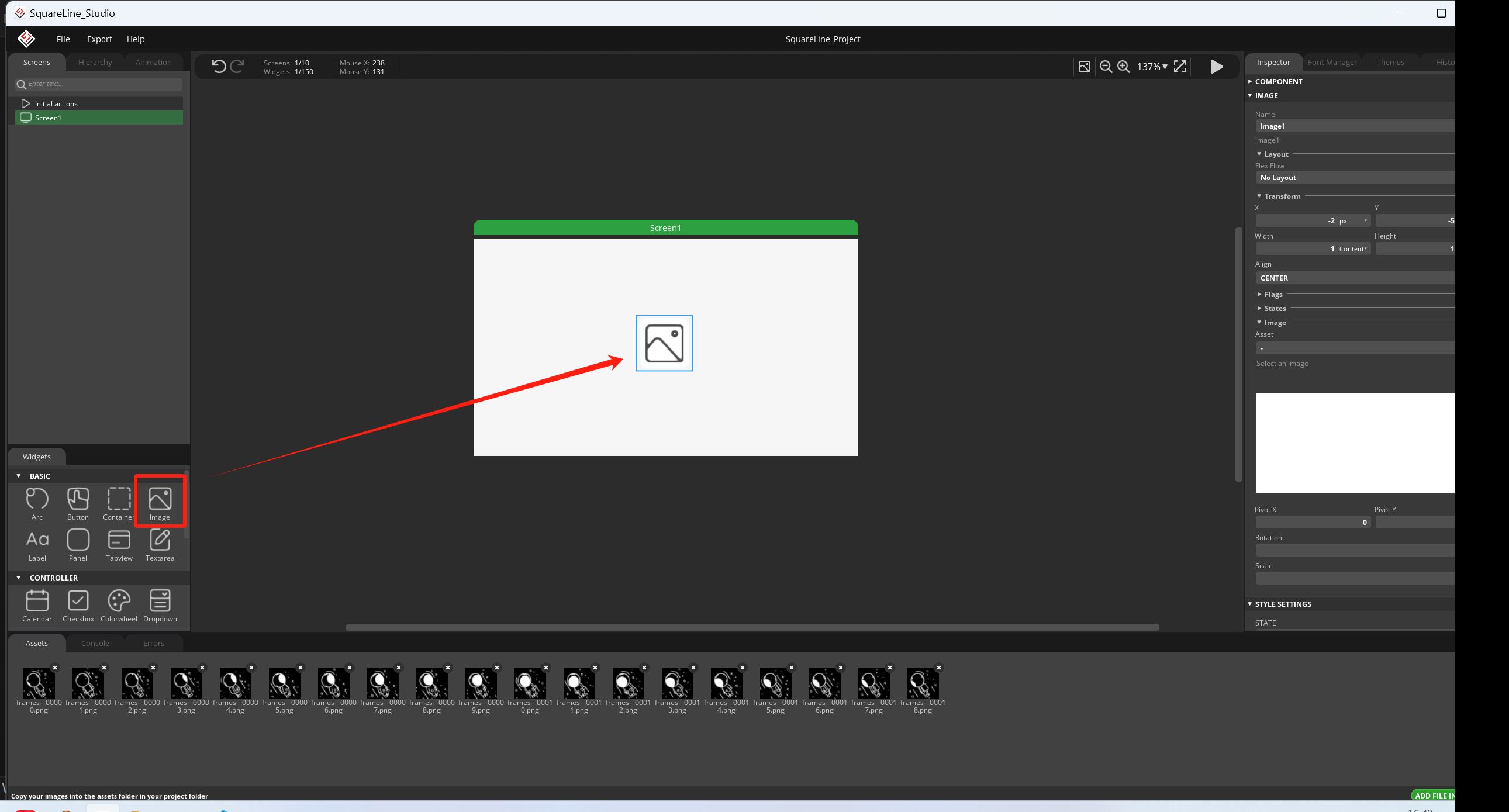
9. 屏幕放置一个 image 对象

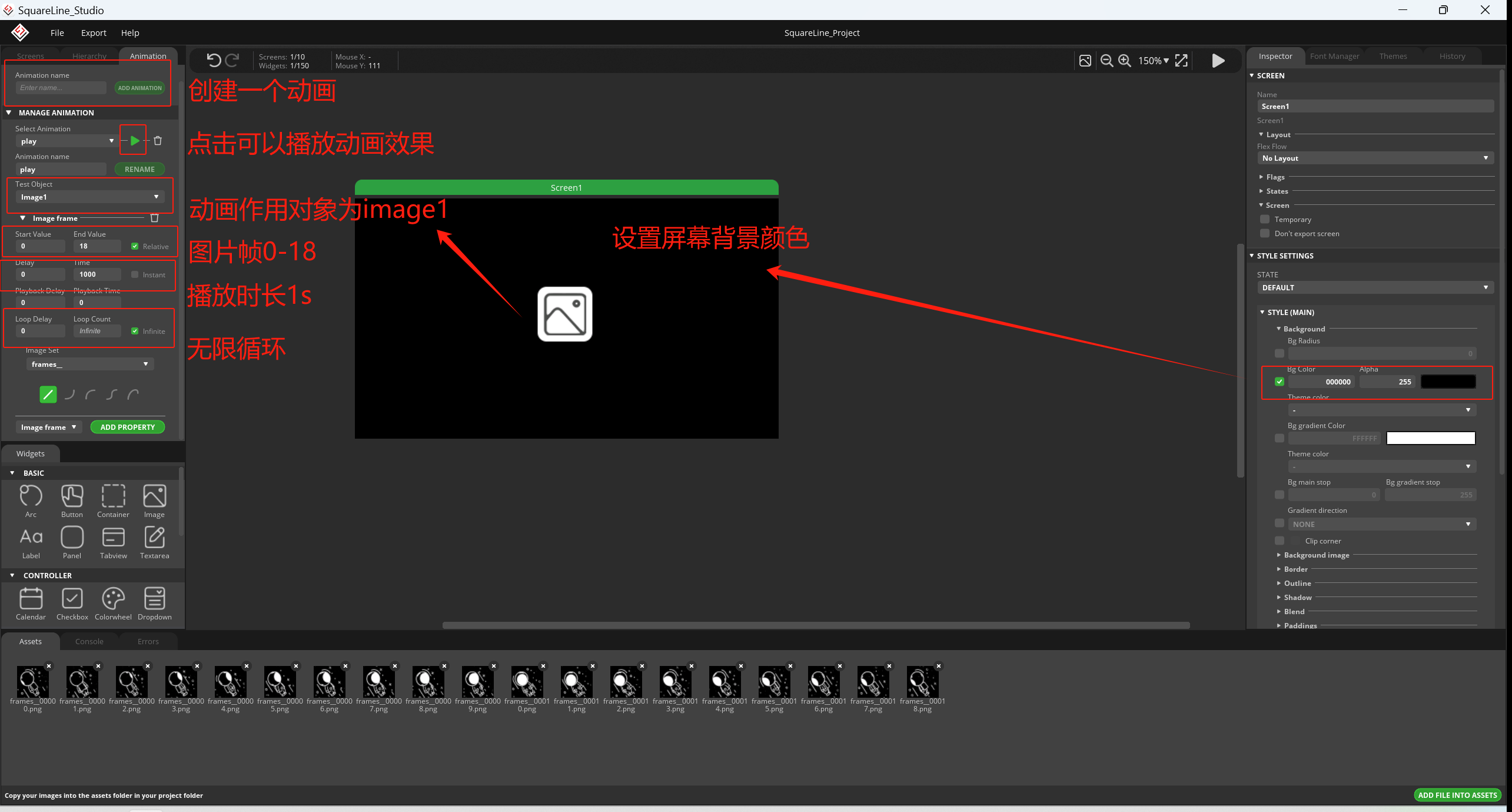
10. 创建动画

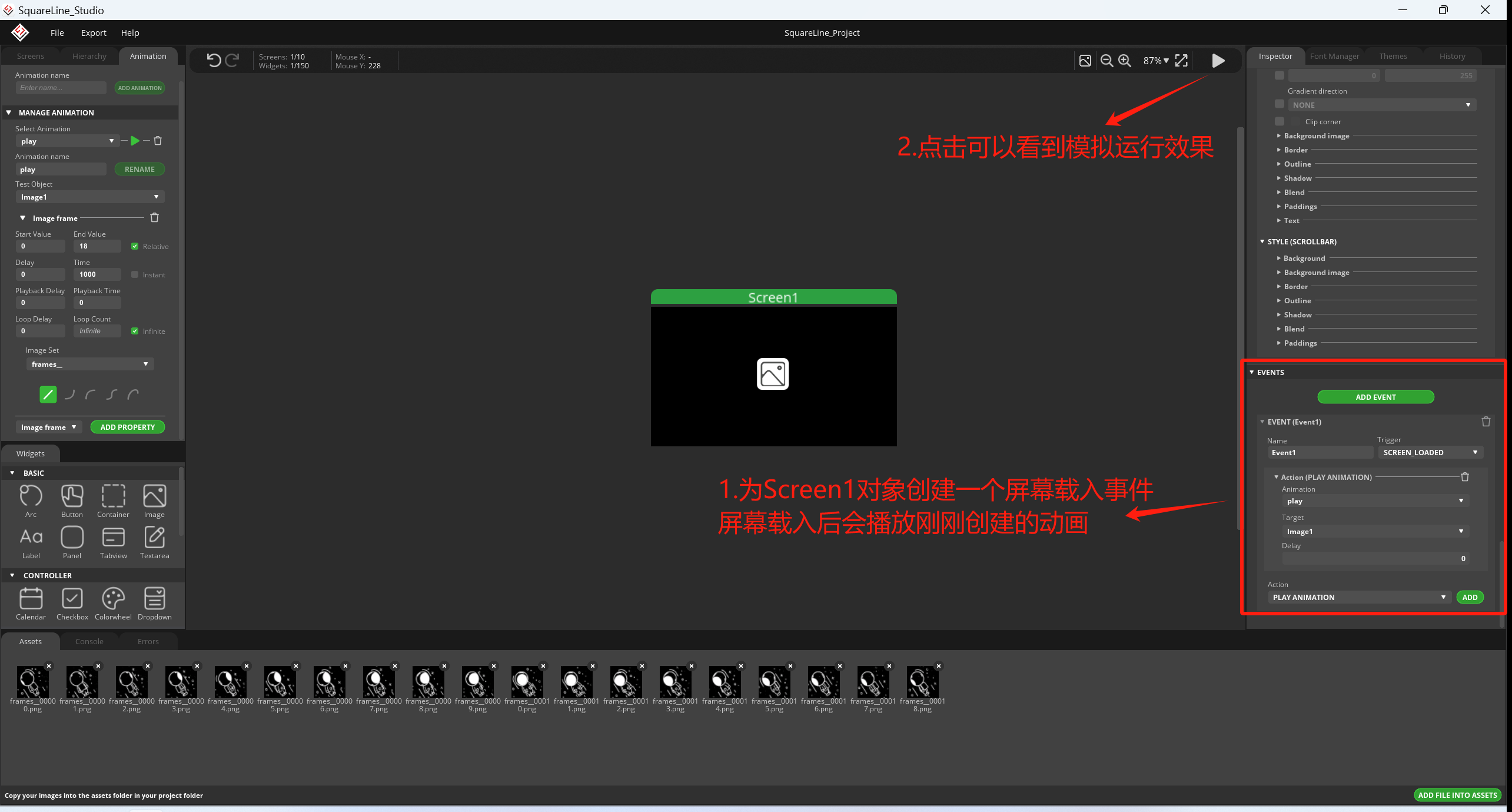
11. 创建屏幕载入事件

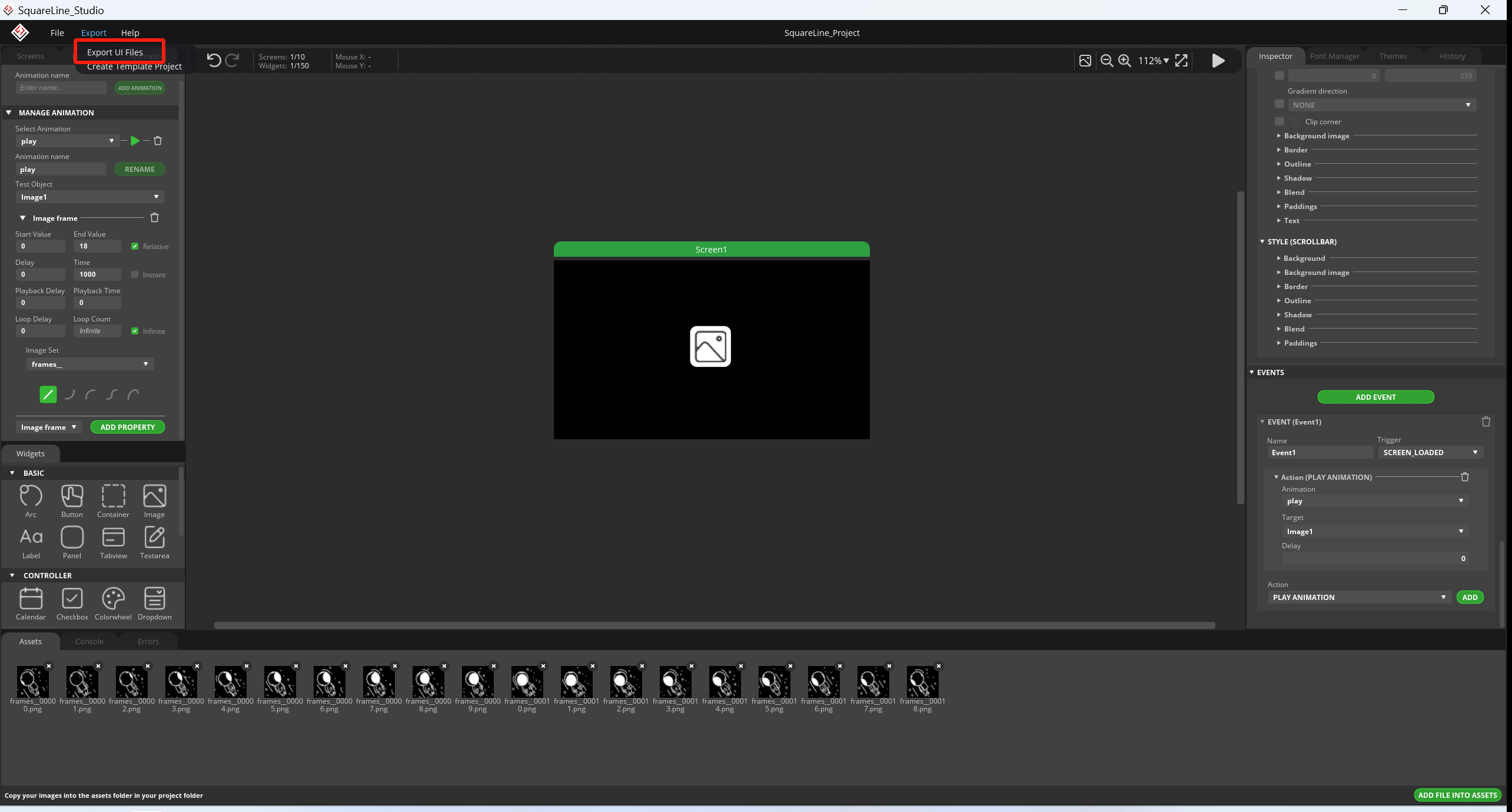
12. 导出 UI

13. 把 projec/ui 文件夹中生成的代码替换到到 SDK/APP/solutions 目录下 (文件夹原有的内容删除) , cdk 工程中也需要删除并重新添加 solutions 文件夹.
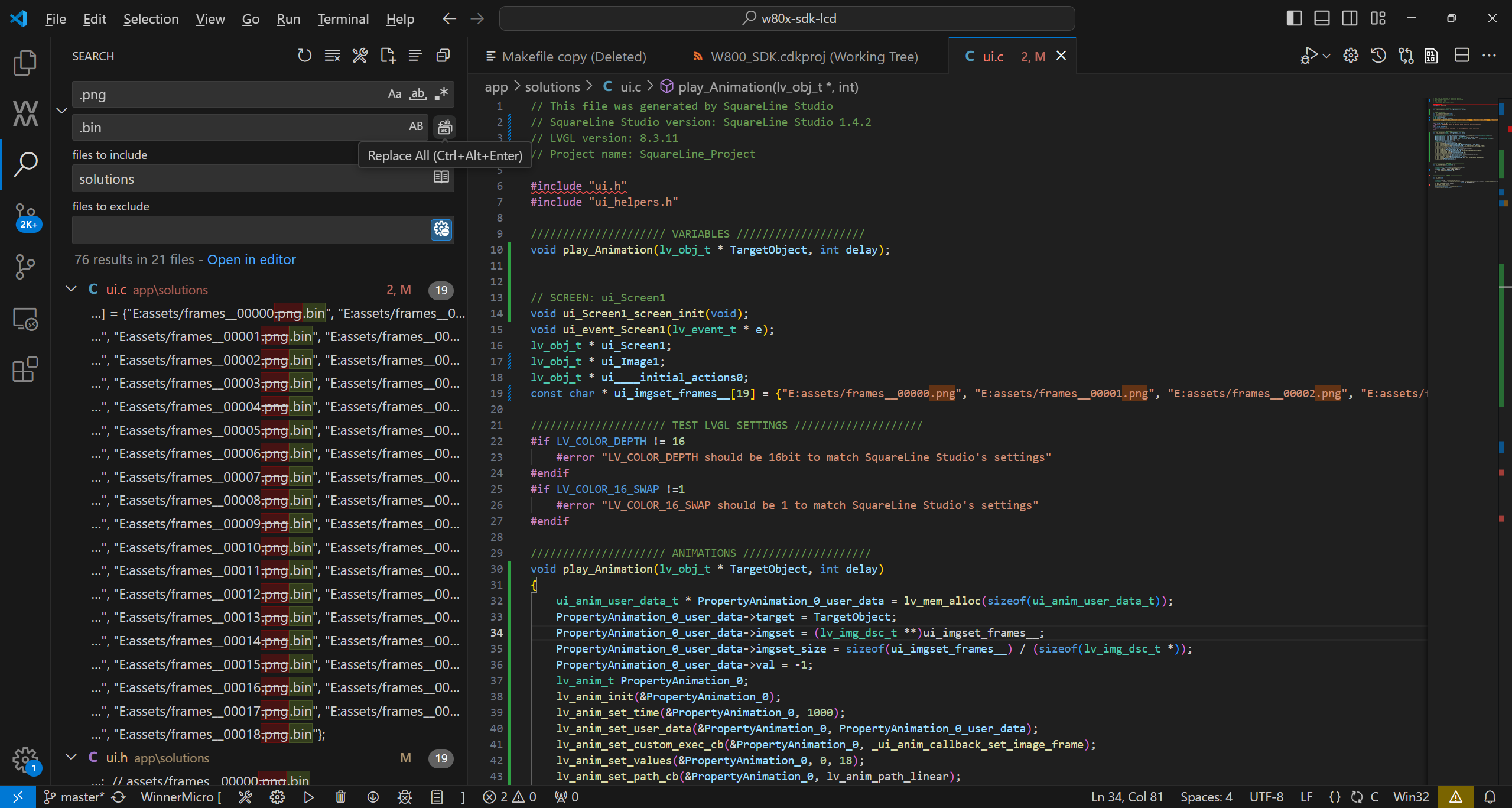
14. 把生成 ui 中的. png 全部改为. bin

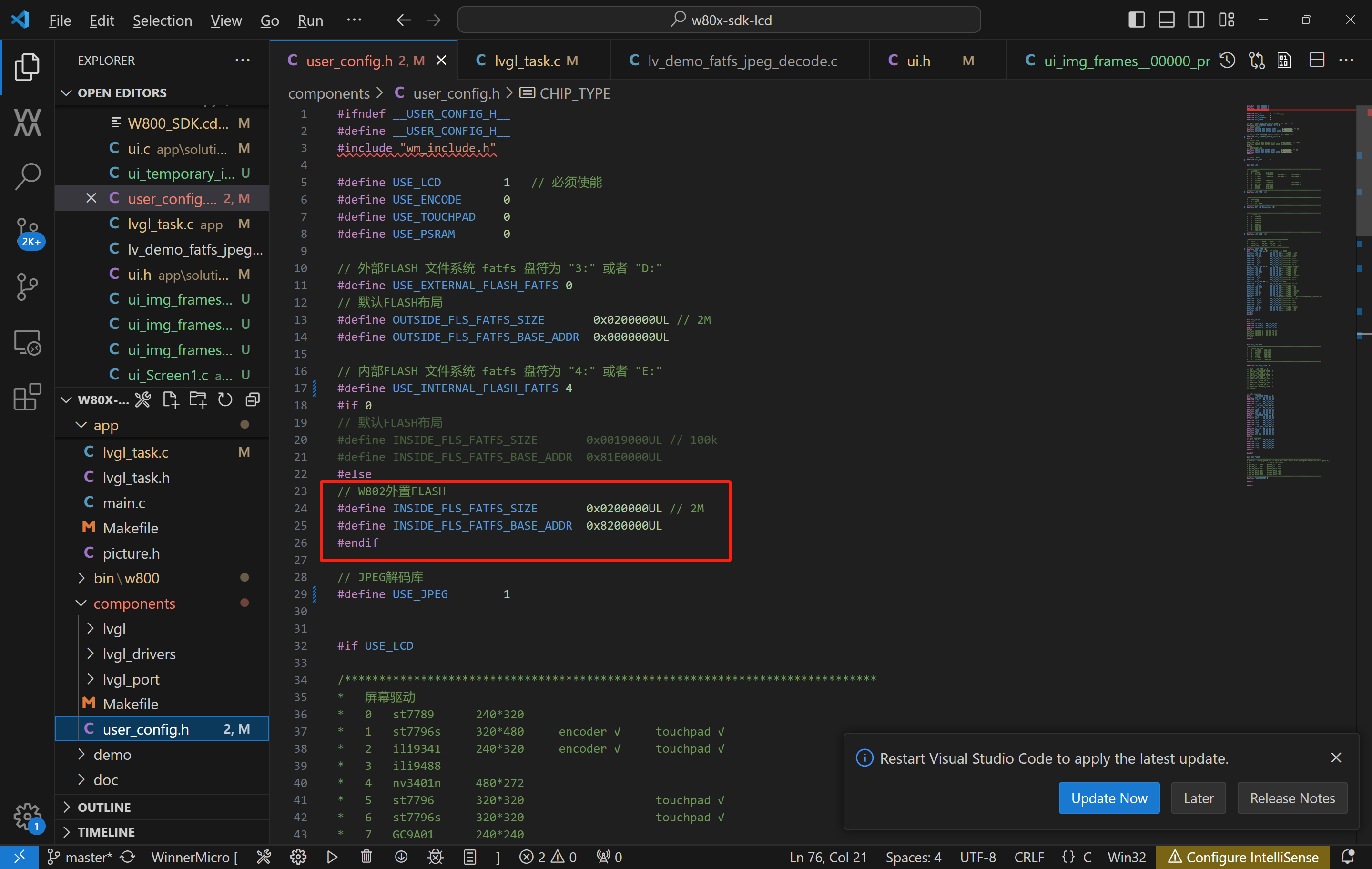
15. 按照所用的开发板情况和所需功能, 在 SDK/components/user_config. h 配置对应 fatfs 在 flash 地址, 屏幕驱动, IO . . .

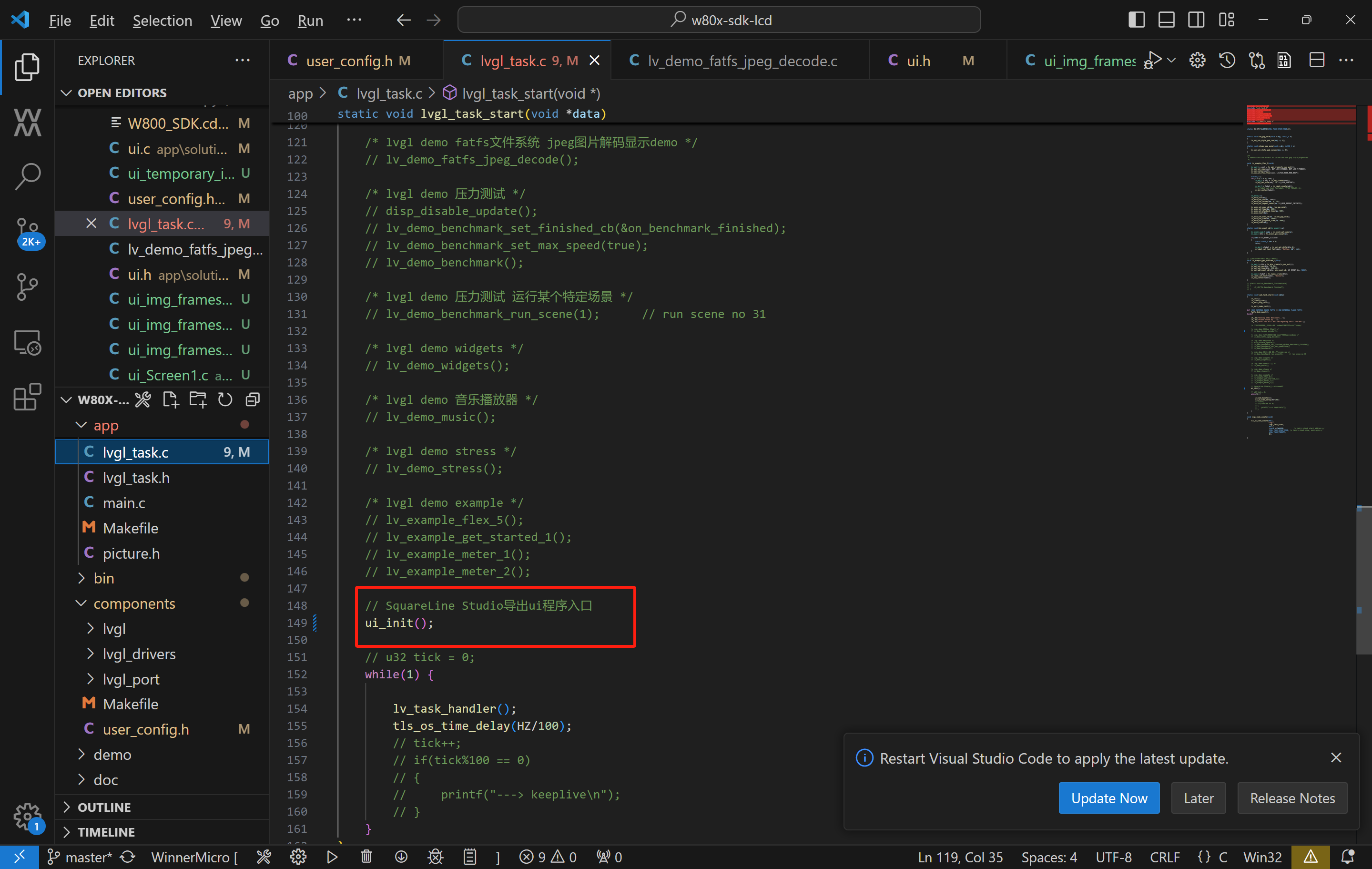
16. 在 SDK/app/lvgl_task. c 中打开ui_init () ; (注意, 同一时间只能打开一个 ui 工程应用, 所以其他 demo 函数入口需要注释掉)

17. 编译生成固件并下载到开发板 (如果编译报错, Clean all 再 Build all) , 此时固件中不包含图片资源文件, 屏幕还不能正常显示动画.
二. PNG 转 BIN 文件, 并打包生成包含图片素材资源和文件系统的固件
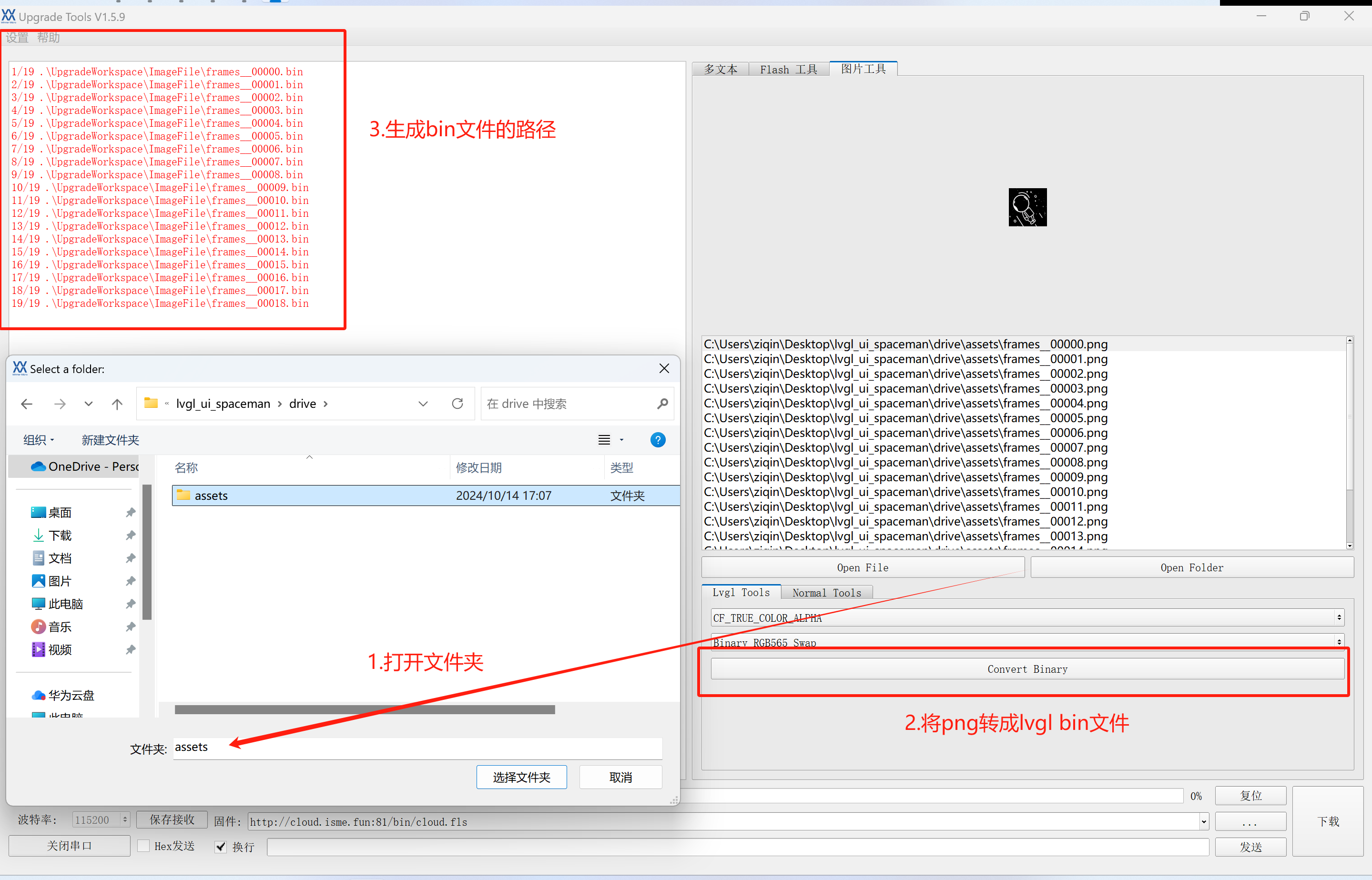
1. 通过烧录工具/设置/扩展面板中 lvgl tools 把 project/drive/assets/目录下资源, png 格式格式图片, 解压成二进制 raw. bin, lvgl 访问文件系统资源路径即可.

3. 将生成的. bin 文件, 拷贝替换 lvgl ui project/drive/assets 文件夹中的. png 图片
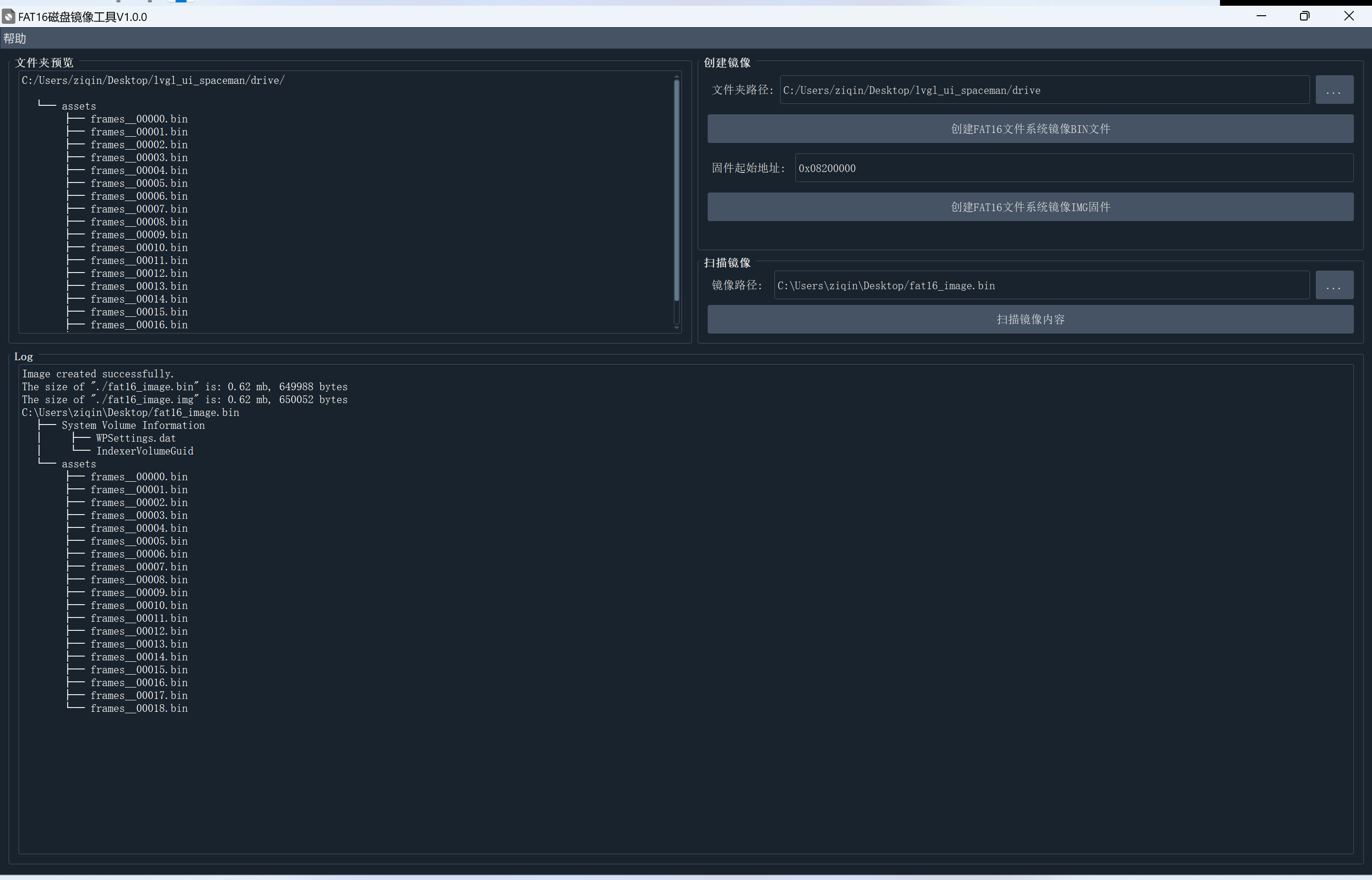
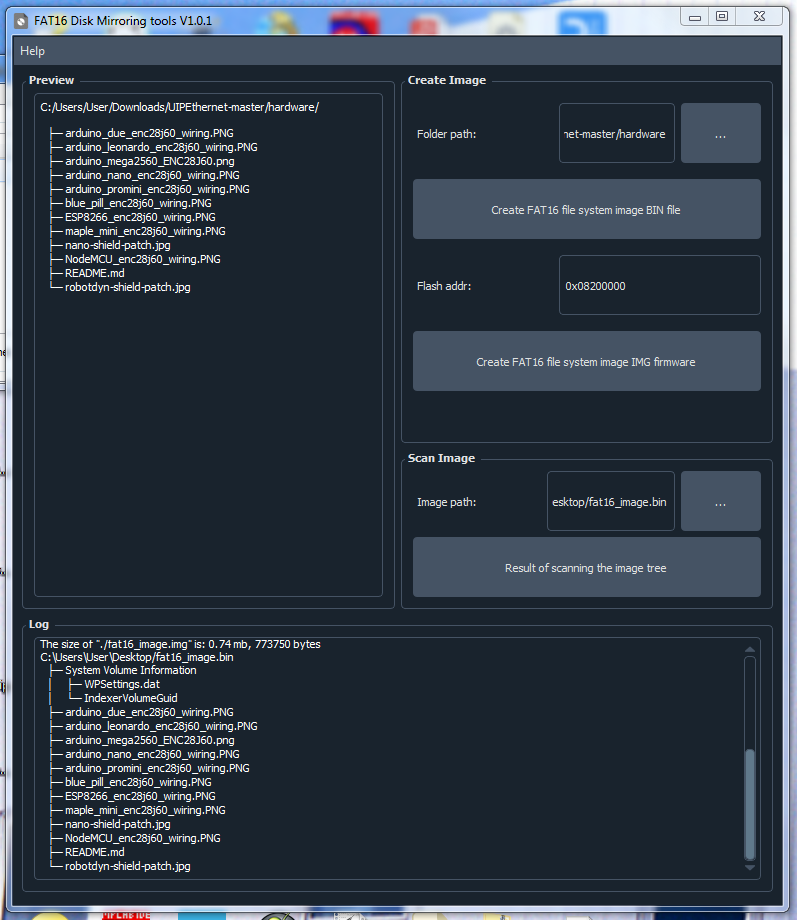
4. 使用 Fat16 磁盘镜像工具把上一步生成的图片资源 bin 文件和 fatfs 文件系统打包成可直接烧录的固件 (需要注意文件夹路径和 lvgl ui project 生成代码中的文件资源路径一致, 否则无法正常访问到图片资源, 就无法正常显示. )

5. 下载生成的 fat16_image. img (包含 fatfs 文件系统和图片资源的固件) , 此时开发板就可以正常播放动画效果了.

三. 文中用的 SDK 以及配套工具
lvgl_ui_spaceman. zip
w80x-sdk-lcd
Upgrade_Tools_V1. 5. 9. exe
Fat16 磁盘镜像工具. exe
16 条评论




Cool man! Cool work!
Very useful information.
: )
Hi, isme !
Fat16. exe doesn't work in Windows 7 pro : )
@AnatolSher Is the object file occupied by another application? Are there any error messages?
The program cannot be started because api-ms-win-core-path-l1-1-0. dll is missing on the computer.
Try reinstalling the program
I have python 3. 8 on my computer.
@AnatolSher Windows 10 on the interpreter version is too high for Windows 7, I'll find a solution.
@isme Please add an English interface too : )
@AnatolSher ok.
@AnatolSher Hello, the problem has been fixed : ) http: //isme. fun/? log=blog&id=50
@isme Thanks! It is work

I have an idea how to use it more easily. I'll write you an e-mail